프로 테마 커스터마이징 예제
pro 테마 : 기업이나 조직 외부에 있는 게스트 및 고객 구성원을 대상으로 하는 프론트 오피스 페이지
다보리 컴포저블에서 가장 기준이 되는 pro 테마에는 point2u가 있습니다.
프로 테마 커스터마이징 예제
point2u를 초기 적용했을 경우 ui, db에 일부 데이터가 없기 때문에 위와 같이 기본 데이터들만 보여진다.

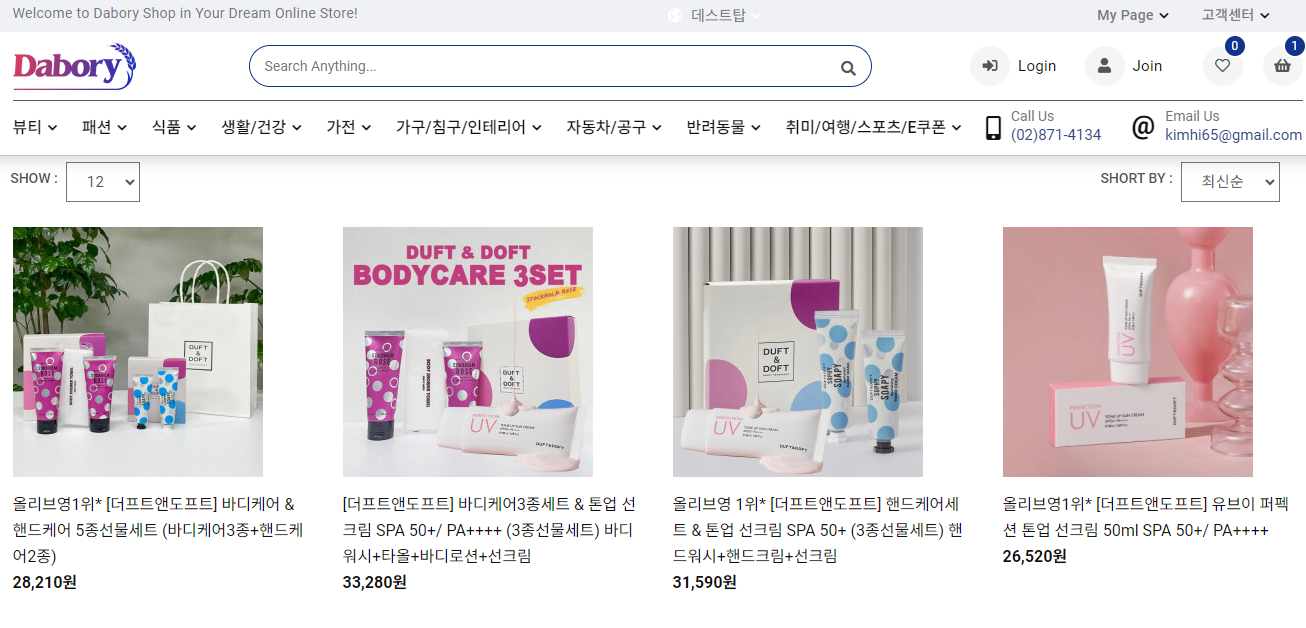
현재 커스터마이징된 https://p2u.daboryhost.com/
point2u는 상품을 등록하고 판매할 수 있으며 결제, 장바구니 등의 기능으로 커스터마이징한 쇼핑몰 기반의 pro 테마입니다.
- pro point2u 적용커스터마이징 방법
1. headerindex 메뉴페이지 구성
쇼핑몰 기반의 pro 테마 특성상 best 상품, 주간 best 상품, 이벤트 페이지, 할인 페이지 이미지 및 링크 등 다양한 데이터들을 index 페이지에 구성할 수 있습니다.
"Book": [
{
"QueryVars": {
"QueryName": "pro/widget-taxo",
"SimpleFilter": "",
"IsntPagination": true
},
"PageVars": {
"Limit": 100000
}
},
{
"QueryVars": {
"QueryName": "pro:shop/item-taxo",
"SimpleFilter": "",
"SubSimpleFilter": "image_type = 'thumb'",
"IsntPagination": true
},
"PageVars": {
"Limit": 100000
}
},
{
"QueryVars": {
"QueryName": "pro:shop/item-taxo",
"SimpleFilter": "",
"SubSimpleFilter": "image_type = 'middle'",
"IsntPagination": true
},
"PageVars": {
"Limit": 100000
}
},
{
"QueryVars": {
"QueryName": "pro:shop/item-badge-gallery",
"SimpleFilter": "bad.lang_type = 'ko'",
"IsntPagination": true
},
"ListType1Vars": {
"OrderBy": "pro.seq_no asc"
},
"PageVars": {
"Limit": 100000
}
},
{
"QueryVars": {
"QueryName": "post/banner-input",
"SimpleFilter": "(mx.post_type_id = 8 and mx.status = '0') and (DATE_FORMAT(now(), '%Y-%m-%d') BETWEEN mx.pc6 AND mx.pc7)",
"IsntPagination": true
},
"ListType1Vars": {
"OrderBy": "mx.pc3 asc"
},
"PageVars": {
"Limit": 100000
}
}
]
/list-type1/home-book 파라메터를 통해
1. widget-taxtaxo
2. item-taxotaxo(thumb)
3. item-taxotaxo(middle)
4. item-badge-gallery
5. banner-input
위 5개의 파라메터를 호출하여 쿼리를 실행호출합니다.
이 5개의 파라메터에 연결되어 있는 테이블에서 아이템, 위젯, 배너 등의 데이터와 이미지 url 등을 불러오고
해당 메뉴들데이터를 index페index 페이지에서 뿌려집사용할 수 있습니다. 모든 item을요소들을 db에서 불러오고 있기 때문에
때문에 해당되는 업체별app별로 컨셉에 맞게 테이블 데이터들을를 채워줍니다.
component : views.shop.item-gallery
2. item 메뉴 그룹
메뉴정보를 불러오고 igroup_code는 부모 - 자식과 - 자식 - 자식과 같은 계층 구조로 적용되어있습니다.
해당 파라메터를 통해 컬럼을 추가하거나 수정하여 커스터마이징할 수 있습니다.
component : views.index
3. 아이템 상세보기
point2u/item-detailsdetails-book 파라메터url로 쿼리를 통해요청하여 특정 아이템 정보를 불러오고 상세페이지를 구성할 수 있습니다. 아이템 리뷰정보와 아이템 세부정보 그리고 해당 아이템의 메뉴정보를 불러와서 item-detail 페이지에서 사용할 수 있습니다.
/item-details/{id}로 아이템 상세 페이지에 접근이 가능합니다.
component : views.shop.item-details
수정중...