일반 디스플레이(일반위젯)
#메인이미지, #위젯, #일반위젯, #배너 등록하기, #로고 등록하기
해당 메뉴에서 홈페이지의 메인 이미지, 배너, 로고 등을 다양한 방식으로 추가/수정할 수 있습니다.
사용자의 디바이스별로 이미지를 별도로 등록해야 합니다.
데스크탑만 등록하고 모바일
과 테블릿반위젯을추가설정하지 않았다면 해당 디바이스로 접속시 이미지가 노출되지 않습니다.기
메인이미지 등록하기
1. 모바일
메인 슬라이드 위젯 등록하기 (메인 화면 이미지)
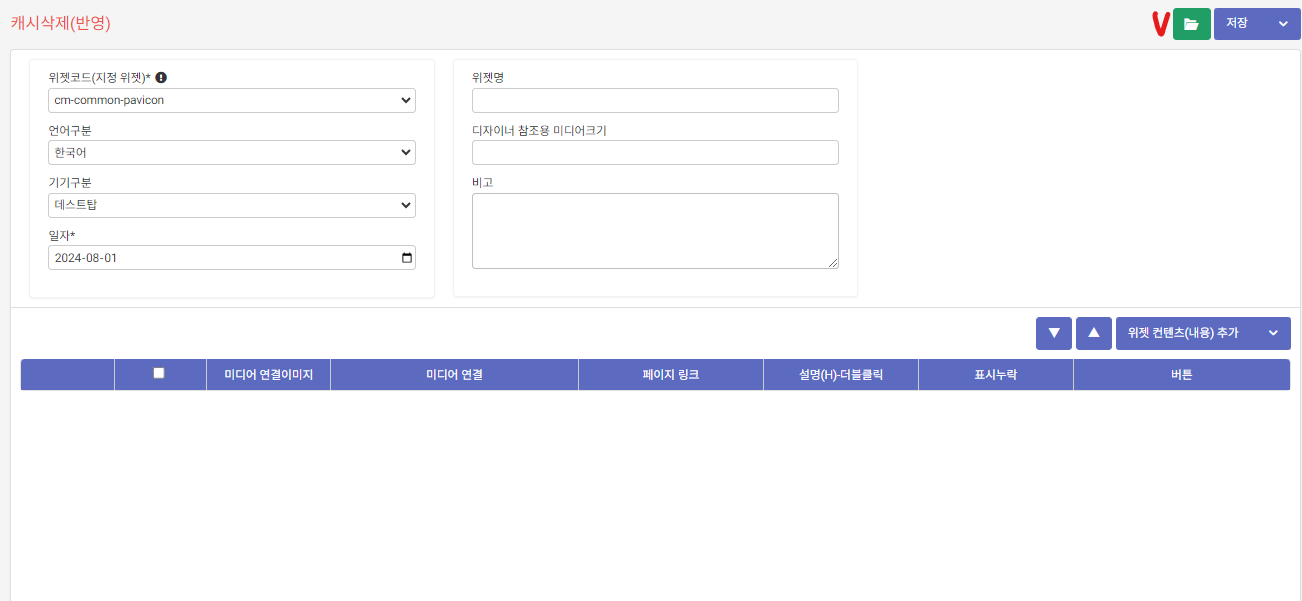
먼저1. 우측 상단의 녹색 폴더 버튼을 클릭하여 위젯을 조회합하겠습니다.
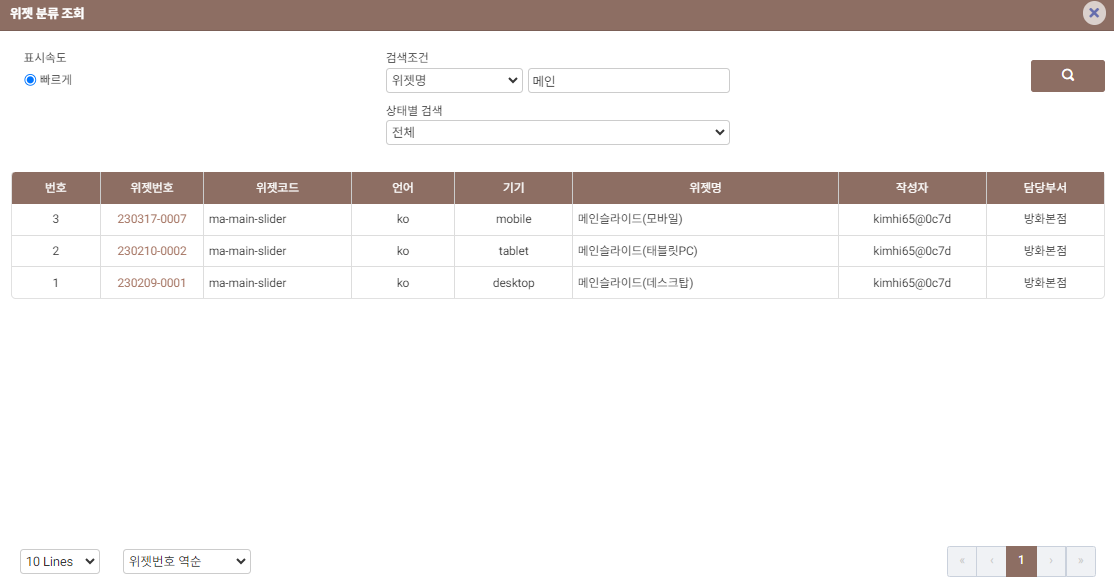
2. "메인"으로 검색시 아래와 같이 모바일, 테블릿, 데스크탑 버전디바이스별 위젯이 조회됩니다.
수정 및 추가하려면기 위해 위젯번호를 클릭합니다.
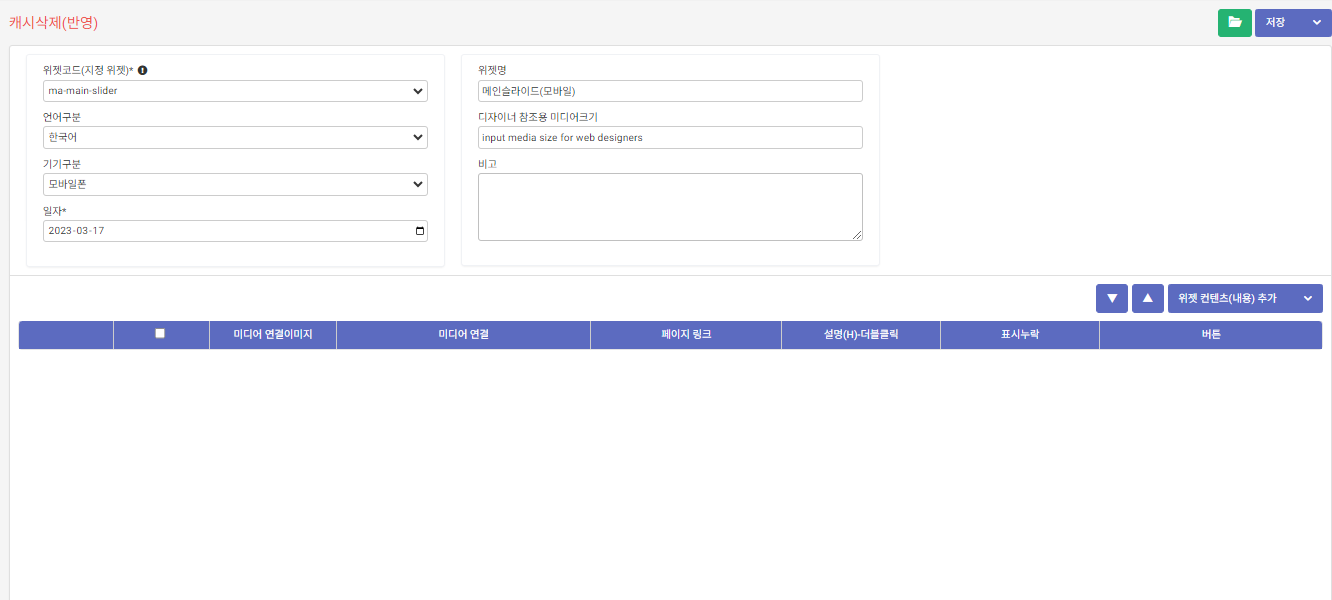
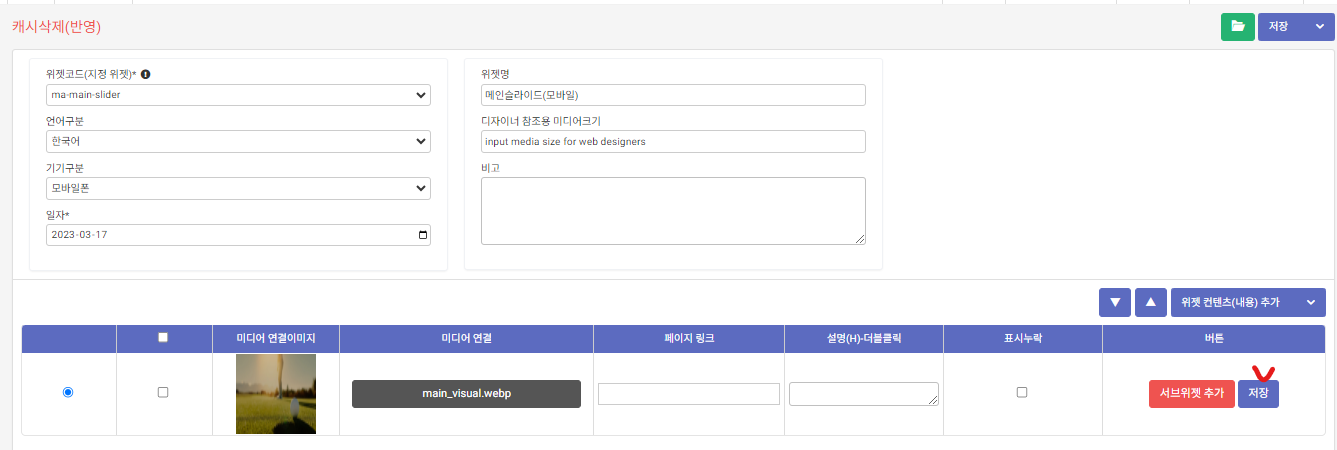
3. 아래와 같이 수정하려는 모바일 슬라위젯이드가 지정되었습니다. 우측 중간에 위젯 컨텐츠(내용) 추가 버튼을 클릭합니다.
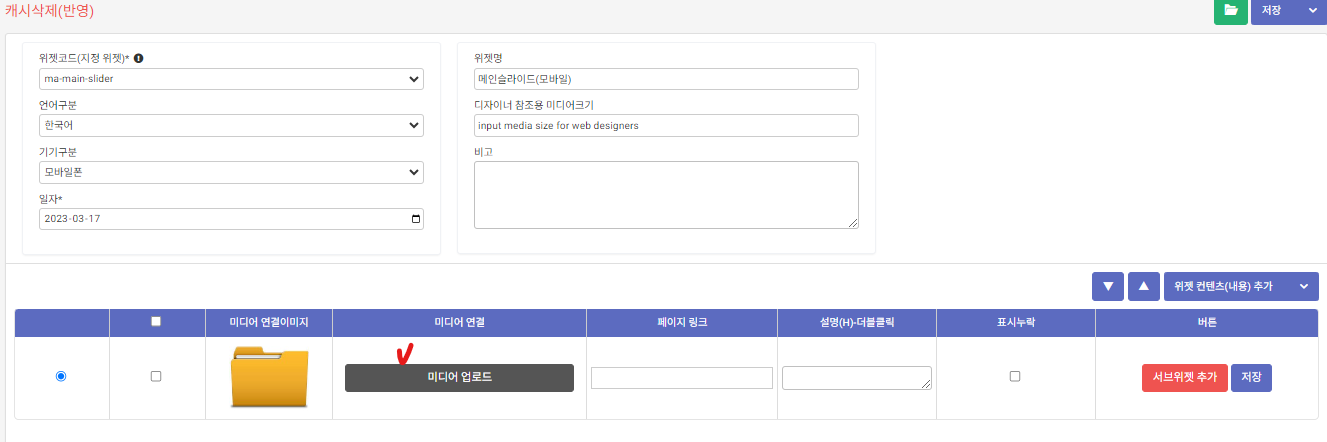
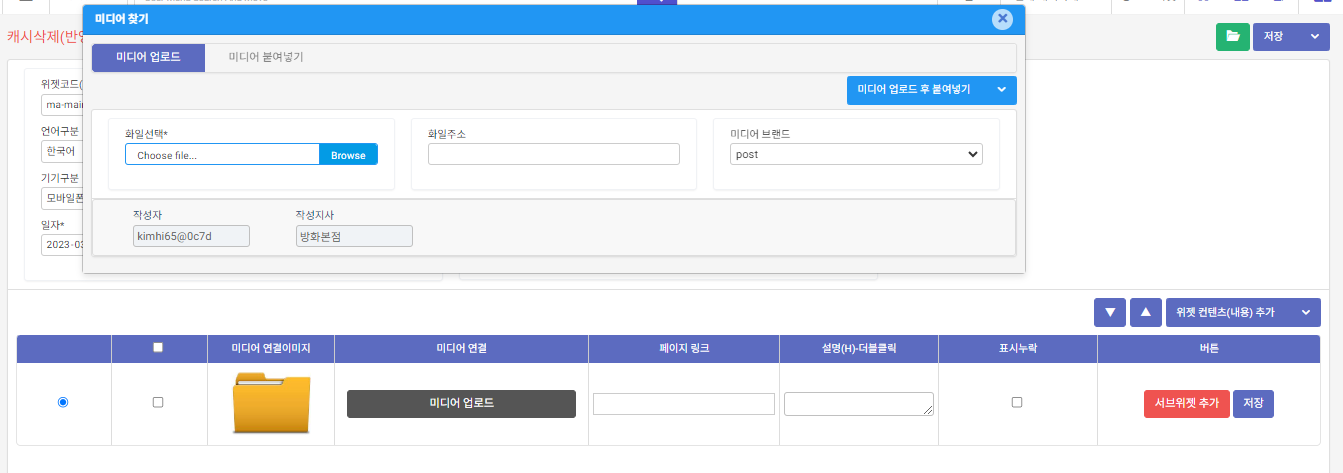
4. 1행이 추가됩니다. 이미지 업로드를 위해서 미디어 업로드를 클릭합니다.
5. Browse 버튼을 클릭하여 수정 및 추가하려는 이미지를 선택합니다.
미디어 붙여넣기 클릭시 이미 미디어라이브러리에 업로드했던 이미지들을 가져와서 붙여넣을 수 있습니다.
6. 이미지를 업로드한 후 반드시 저장버튼을 통해 save 합니다.
서브 배너 등록하기
서브 배너 등록하기
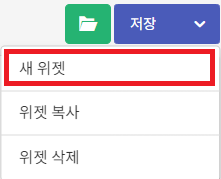
1. 우측 상단 저장 버튼 옆 화살표 버튼 -> 새 위젯 버튼 클릭
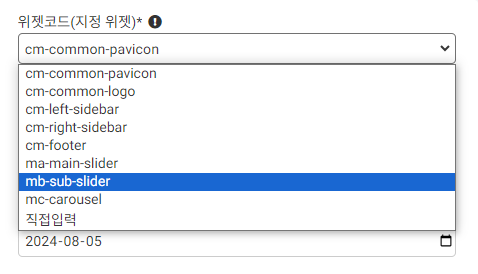
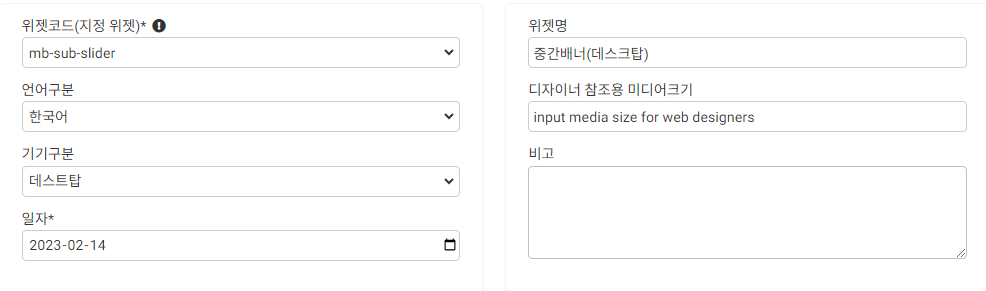
2. 위젯코드를 "mb-sub-slider"slider"로 지정선택합니다.
3.
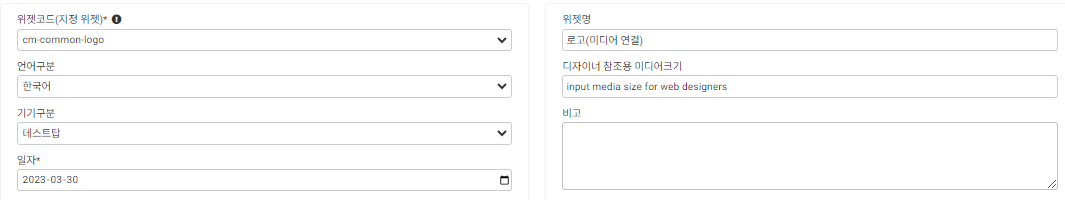
예시3.이미지를 참고하여 아래 사항들을 작성해줍니다.
언어구분 : 한국어 선택
기기구분 : 디바이스를 선택합니다.
일자 : 등록일자를 지정합니다.
위젯명 : 사용자(관리자)가 인식하기 어렵지 않도록 작성합니다.
디자이너 참조용 미디어크기 : "input media size for web designers" 를 작성합니다.
4. 위젯 컨텐츠(내용) 추가 버튼을 클릭합니다.
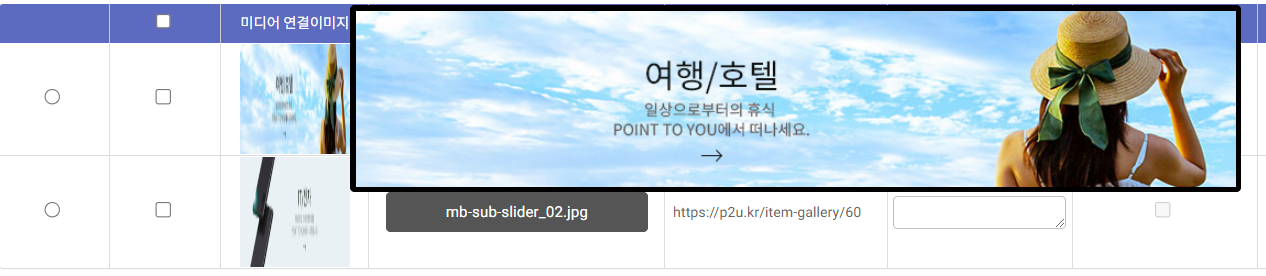
5. 미디어 업로드 버튼을 통해클릭하여 메인 중간 배너로 들어갈 이미지를 선택합니다.
이미지업로드 방법
이미지업로드 방법 바로가기
6. 저장버튼을 통해 추가해준 위젯을 반드시 저장해야합니다.
*
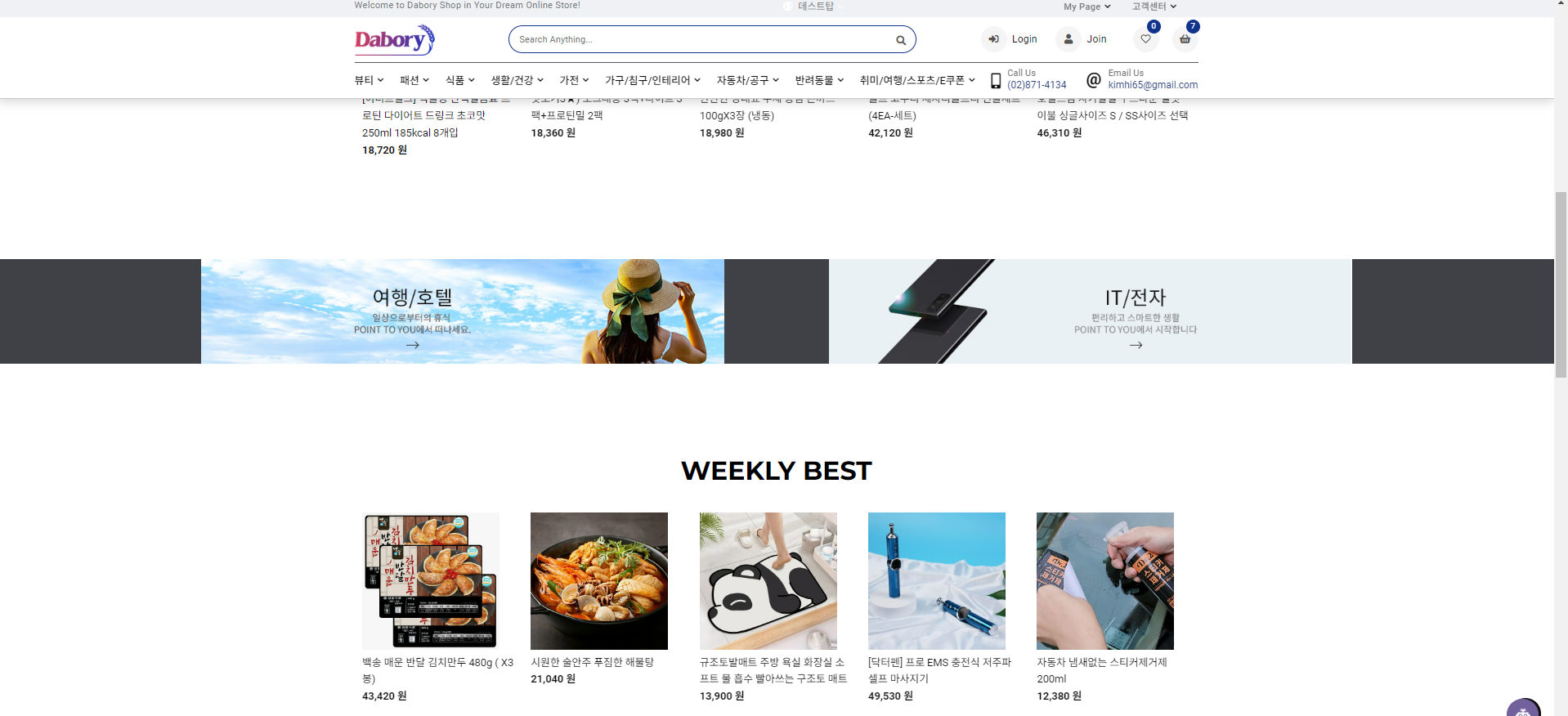
서브배너 참고
용이미지실제 서브배너가 적용된 예시 이미지입니다.
메인 로고 등록하기
메인 로고 등록하기
1. 우측 상단 저장 버튼 옆 화살표 버튼 -> 새 위젯 버튼 클릭
2. 위젯코드를 "mb-sub-slider"slider"로 지정합니다.
3.
예시3.이미지를 참조하여 아래 사항들을 작성해줍합니다.
언어구분 : 한국어 선택
기기구분 : 디바이스를 선택합니다.
일자 : 등록일자를 지정합니다.
위젯명 : 사용자(관리자)가 인식하기 어렵지 않도록 작성합니다.
디자이너 참조용 미디어크기 : "input media size for web designers" 를 작성합니다.
4. 위젯 컨텐츠(내용) 추가 버튼을 클릭합니다.
5. 미디어 업로드 버튼을 통해 메인 중간 배너메인로고로 들어갈 이미지를 선택합니다.
이미지업로드 방법
이미지업로드 방법 바로가기
6. 저장버튼을 통해 추가해준 위젯을 반드시 저장해야합니다.
*
메인로고 참고용 이미지
실제 메인로고가 적용된 예시 이미지입니다.
메인 텍스트 입력하기
메인 텍스트 입력하기
1.