일반 디스플레이(일반위젯)
일반위젯 사용예시
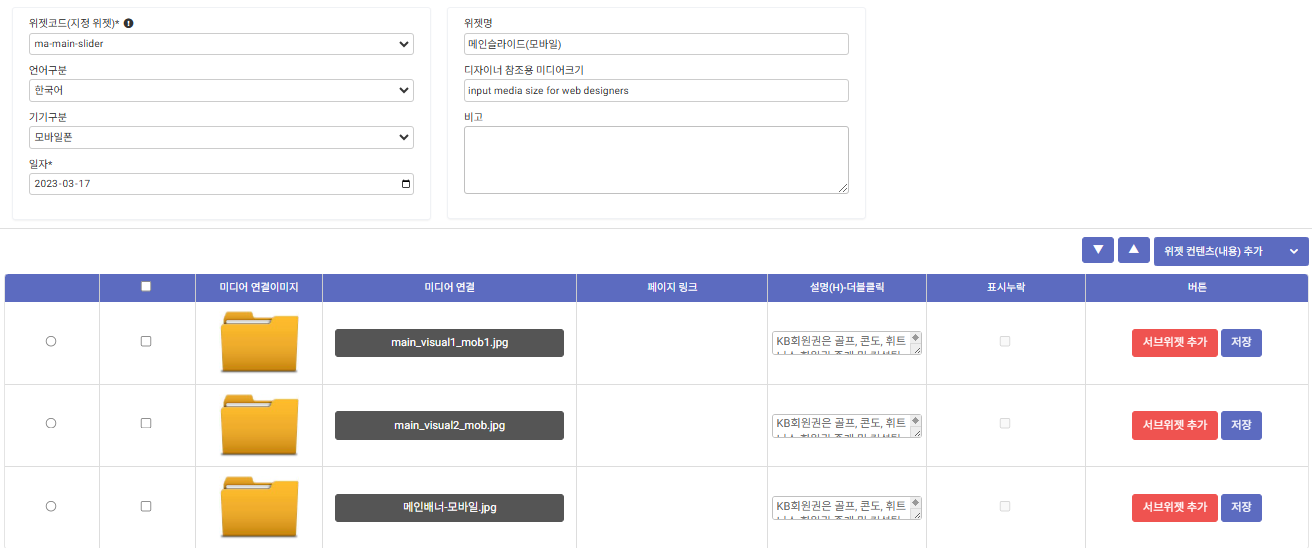
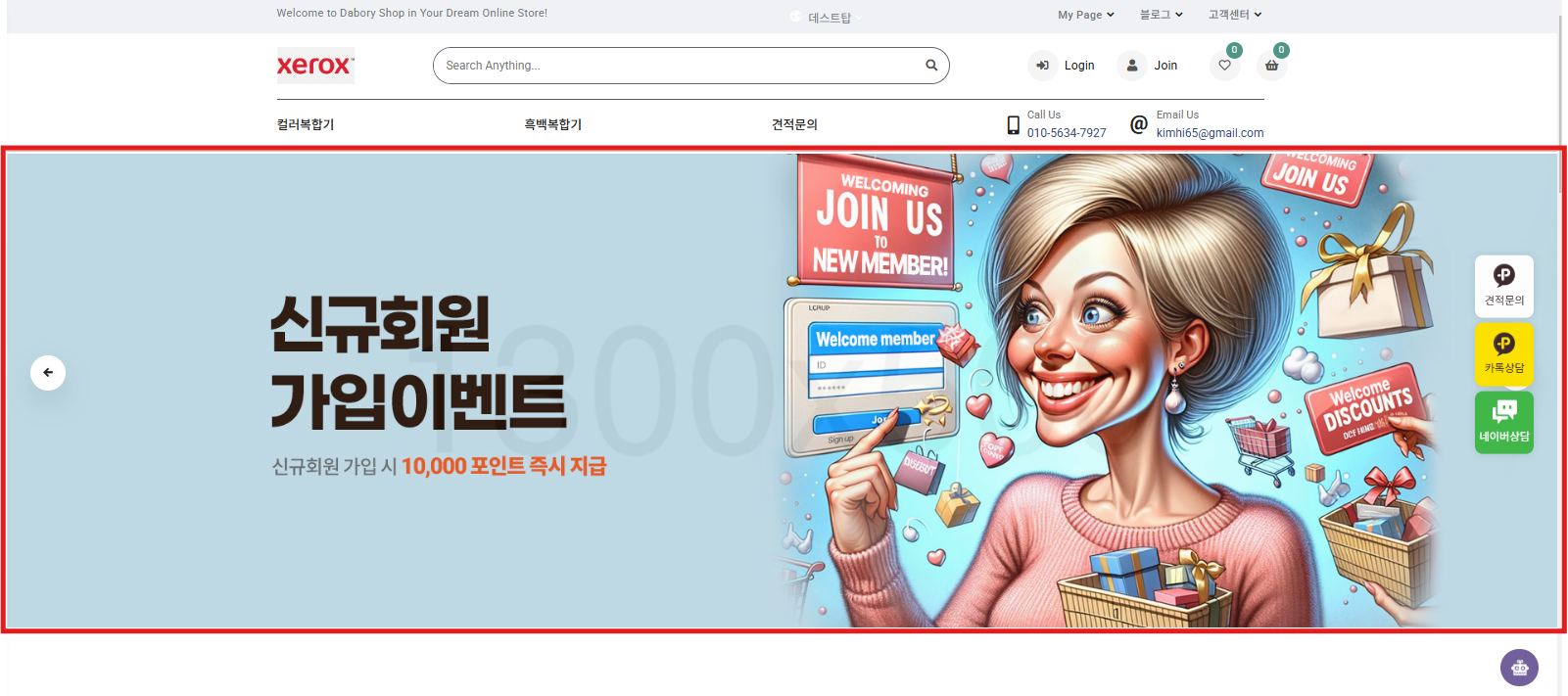
1. 메인슬라이드
위젯코드 : ma-main-slider
- 관리자 페이지
- 사용자 페이지
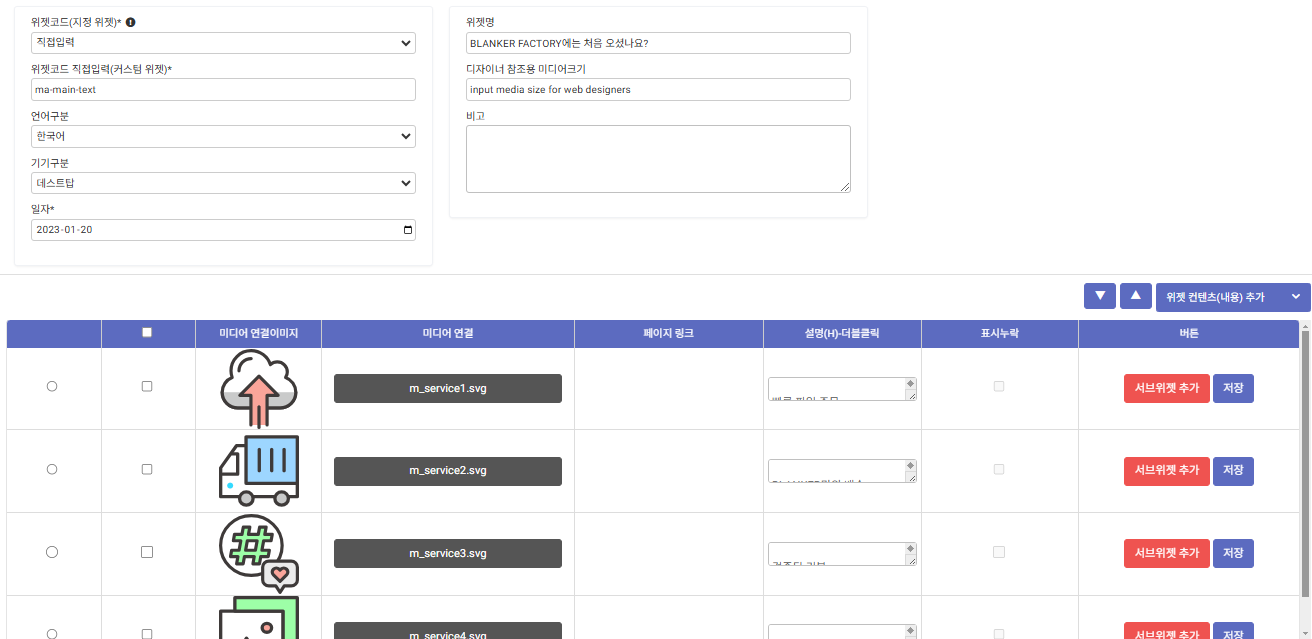
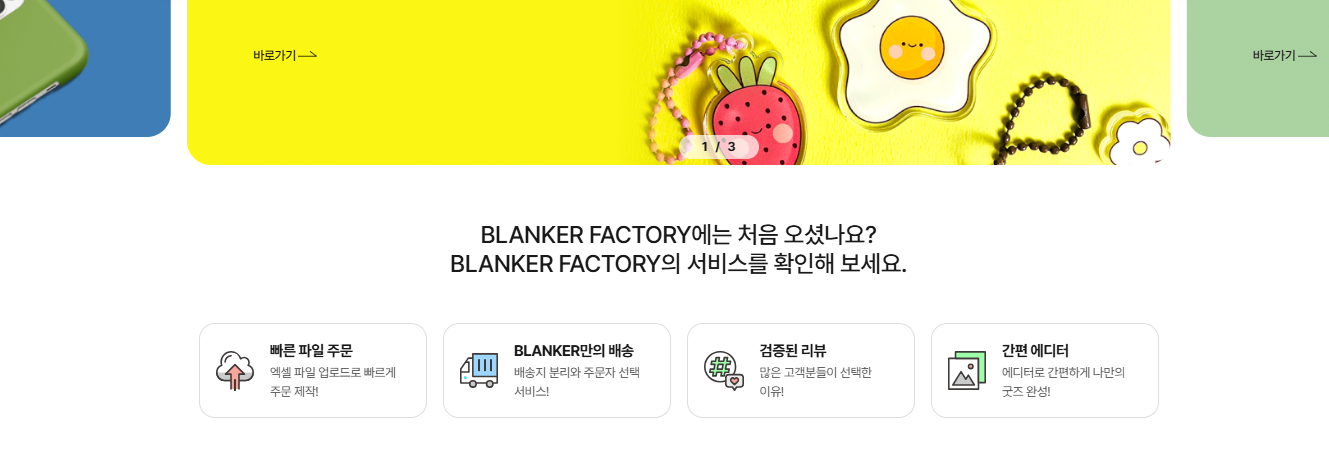
2. 메인 홍보 문구
위젯코드 : mb-main-text
1. 관리자 페이지
2. 사용자 페이지
3. 쇼츠 영상 출력
위젯코드 : ma-sub-slider
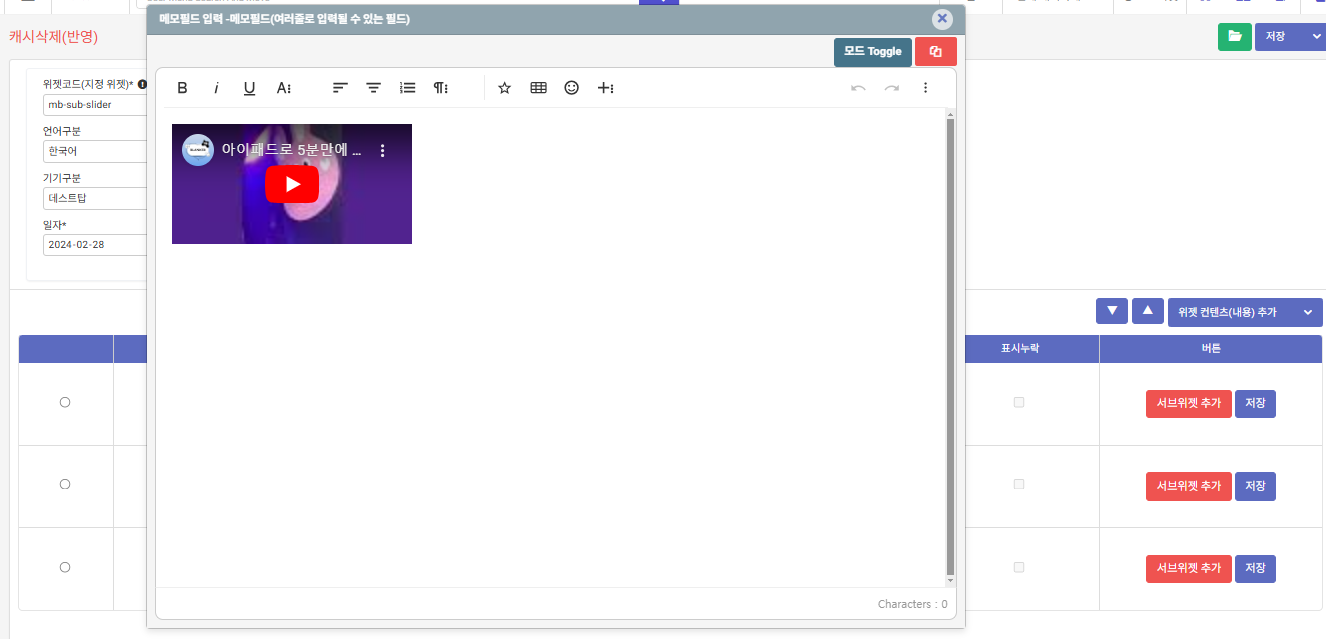
1. 관리자 페이지
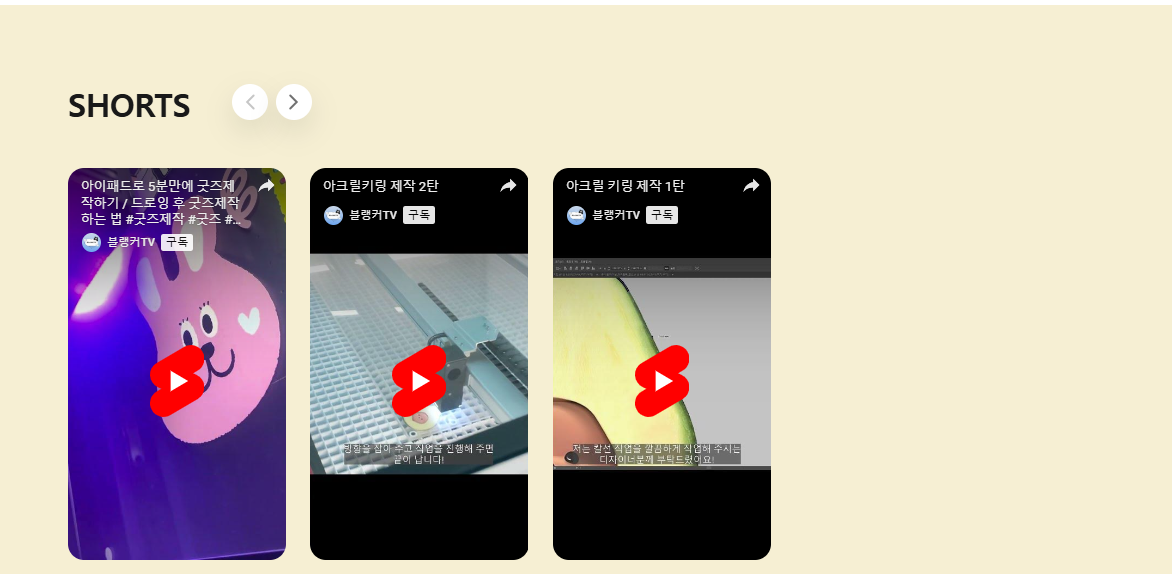
2. 사용자페이지
일반위젯 추가하기 (커스텀위젯)
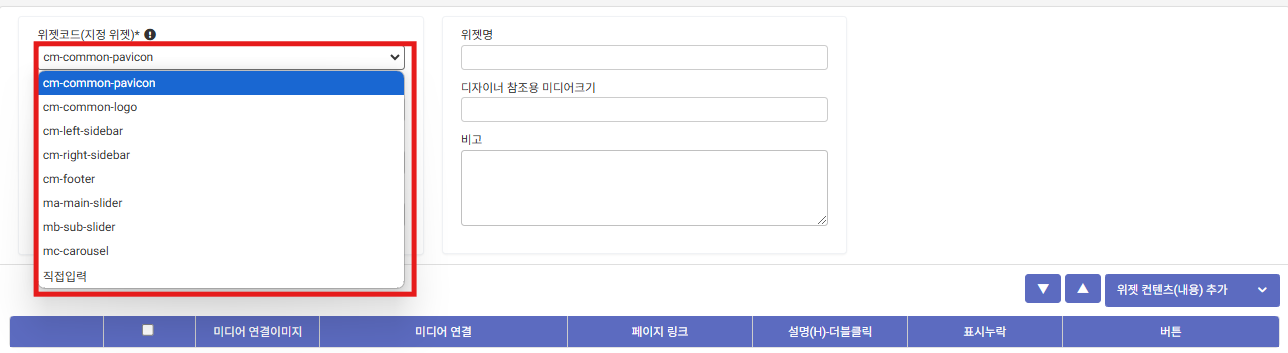
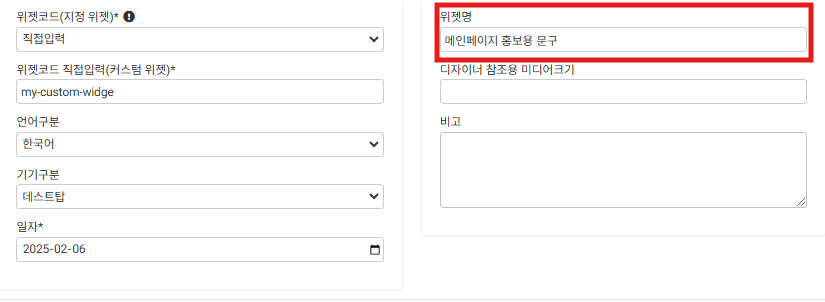
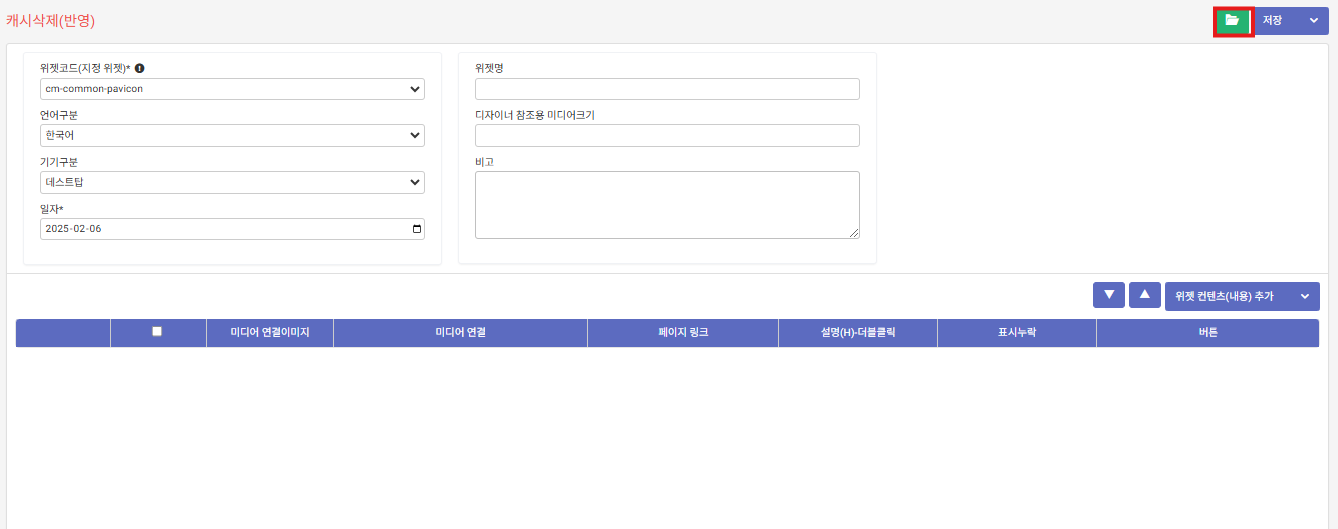
1. 위젯코드 박스를 클릭하여 직접입력을 선택합니다.
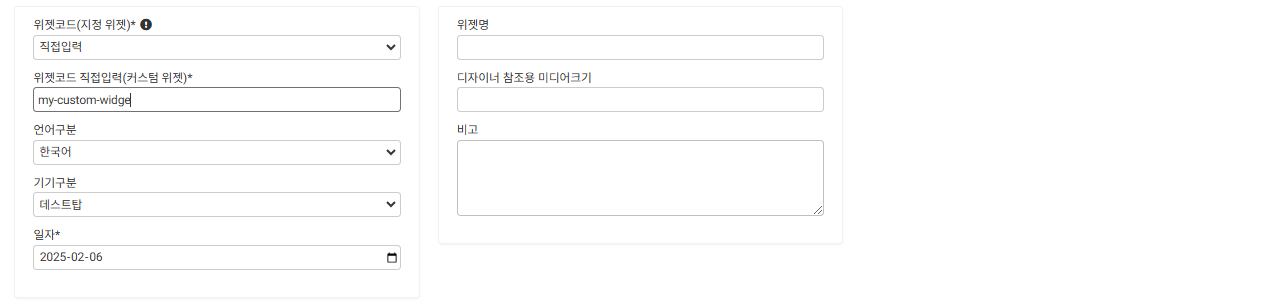
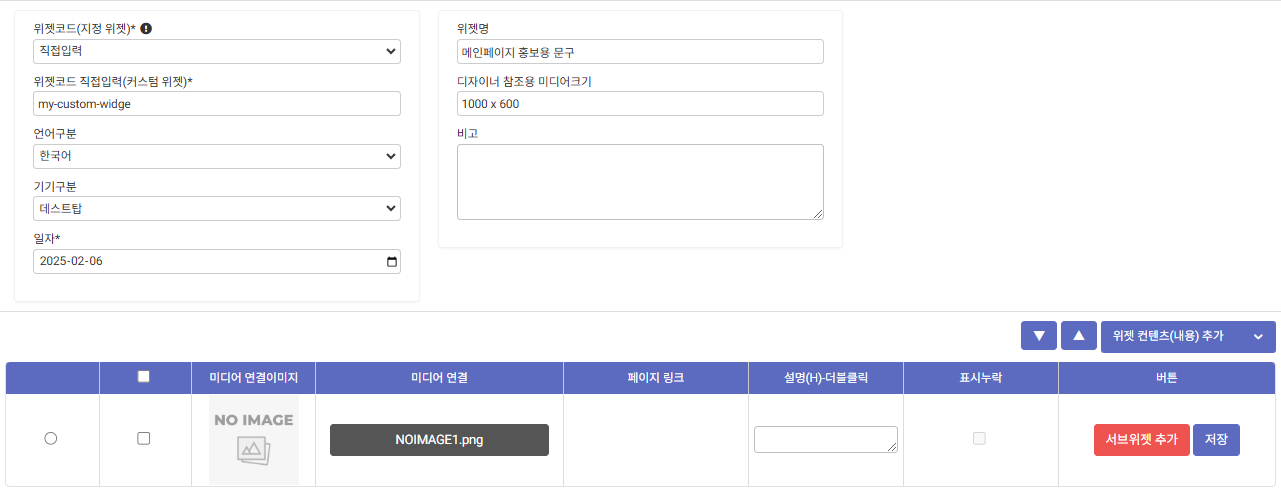
2. 위젯코드를 입력합니다. 사이트 관리자가 구분하기 쉬운 코드로 입력하는 것이 좋습니다.
3. 언어구분, 기기구분, 일자 등을 선택합니다.
4. 위젯명을 입력합니다. 위젯명 또한 사이트 관리자가 구분하기 쉽도록 입력하는 것이 좋습니다.
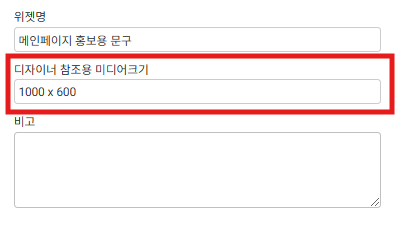
5. 디자이너 참조용 미디어크기를 작성합니다. 웹디자이너 혹은 웹퍼블리셔가 작업시 참조할 해당 위젯의 사이즈를 입력합니다.(참조)
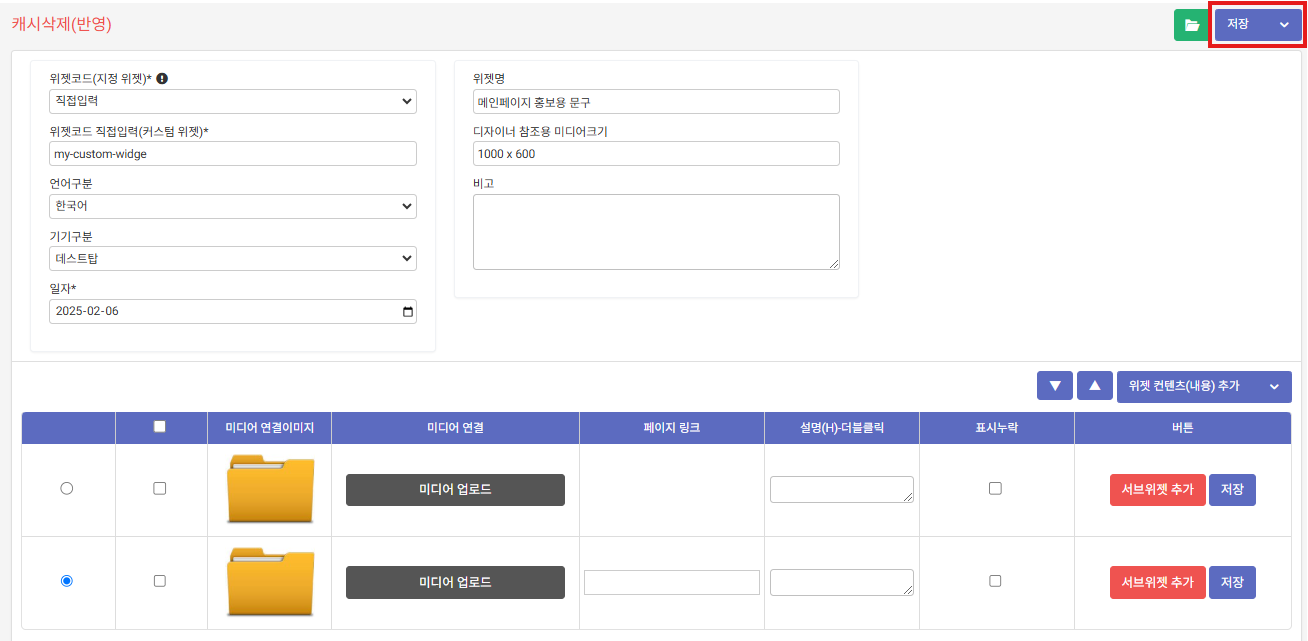
6. 우측 상단 저장버튼을 클릭합니다.
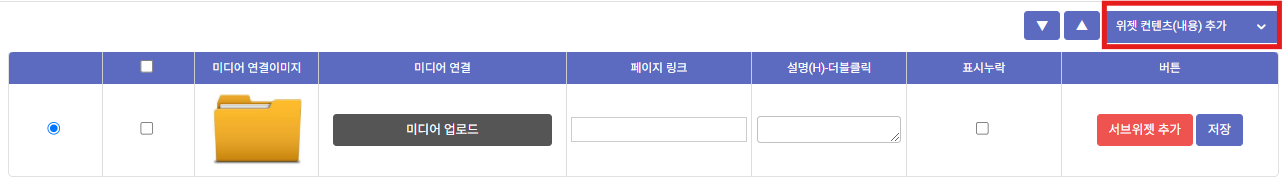
7. 위젯 컨텐츠(내용) 추가 버튼을 클릭하여 위젯 콘텐츠를 추가합니다. 하단 리스트에 빈 컨텐츠가 추가됩니다.
8. 미디어연결 버튼을 클릭하여 해당 위젯에서 보여줄 이미지를 업로드합니다.
9. 해당 위젯 클릭시 이동되는 페이지링크를 입력합니다.
10. 이미지 하단에 추가될 해당 위젯의 설명을 입력합니다.
11. 표시누락 체크박스를 클릭하면 여러가지 컨텐츠중 체크된 것만 누락시킬 수 있습니다.
12. 컨텐츠 입력이 완료되면 우측에 저장버튼을 눌러 저장합니다.
* 저장버튼 클릭시 자동으로 빈 컨텐츠가 1개 더 추가됩니다. 더이상 추가하고 싶지 않다면 우측 상단의 저장버튼을 눌러 저장합니다.
이제 커스텀 위젯 생성이 완료되었습니다.
일반위젯 수정하기
1. 우측 상단의 녹색 폴더 버튼을 클릭하여 위젯을 조회합니다.
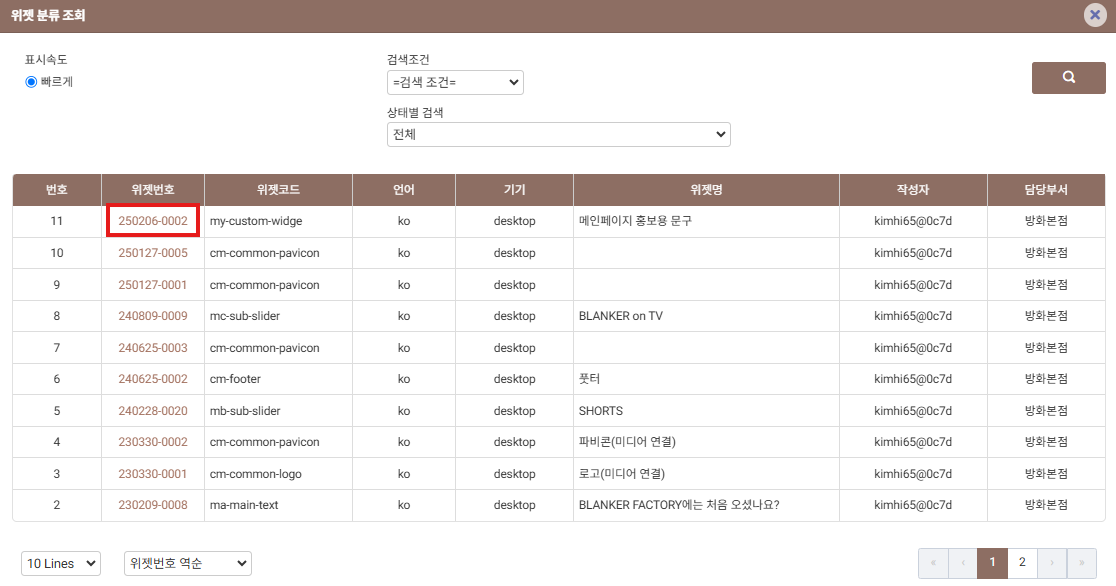
2. 위젯을 검색하거나 원하는 위젯을 클릭합니다.
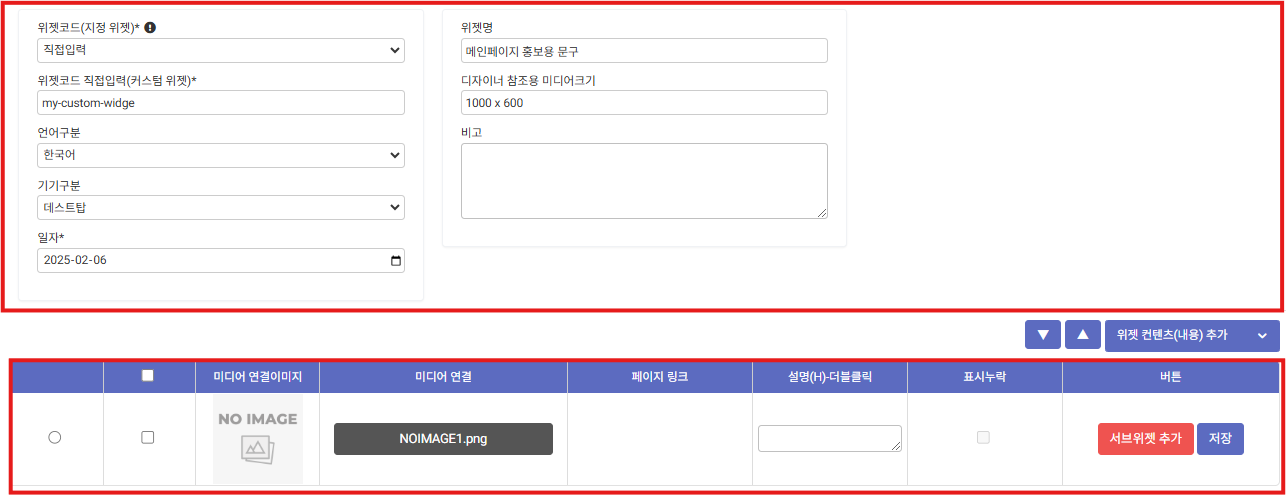
3. 선택한 위젯이 지정되었습니다. 수정하려는 부분을 다시 입력합니다.
3. 하단부 수정시 -> 하단부 저장 버튼 -> 우측 상단 저장버튼 -> 최종반영
상단부 수정시 -> 우측 상단 저장버튼 -> 최종반영





















No Comments