프로 테마 커스터마이징하기
pro
테마
:개발시 pro 커스터마이징하기업이나조직외부에있는 게스트 및 고객 구성원을 대상으로 하는 프론트 오피스 페이지
다보리 컴포저블의 기본 쇼핑몰 테마인 dcdemo의 pro 페이지를 커스터마이징하는 예제입니다.
dcdemo가 설치되어 있지 않다면 프론트엔드 설치하기 예제를 통해 설치를 완료해주세요.
pro의 구조
pro 디렉토리는 다음과 같이 구성되어있습니다. 커스터마이징시 app, para, resources, routes에서 모든 커스터마이징이 이뤄집니다.
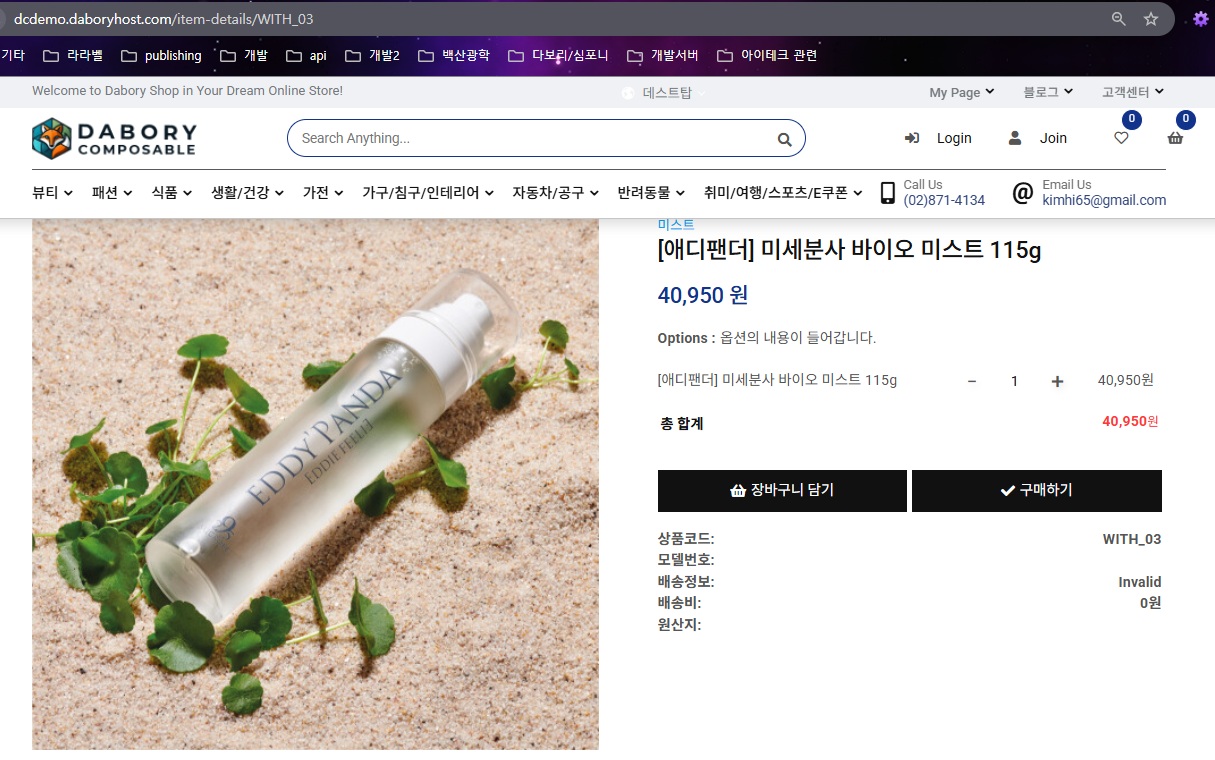
예제1
위 이미지처럼 item-details 페이지에서 상품구분, 상품명, 상품 가장격, 기준옵션 등의 데이터들을 되출력하고 있습니다.
예제1에서는 proitem-details 테마페이지에서 출력하고 있는 point2u가데이터를 있변경하여 원하는 데이터로 바꿔서 출력하겠습니다.
프로 테마 커스터마이징 예제
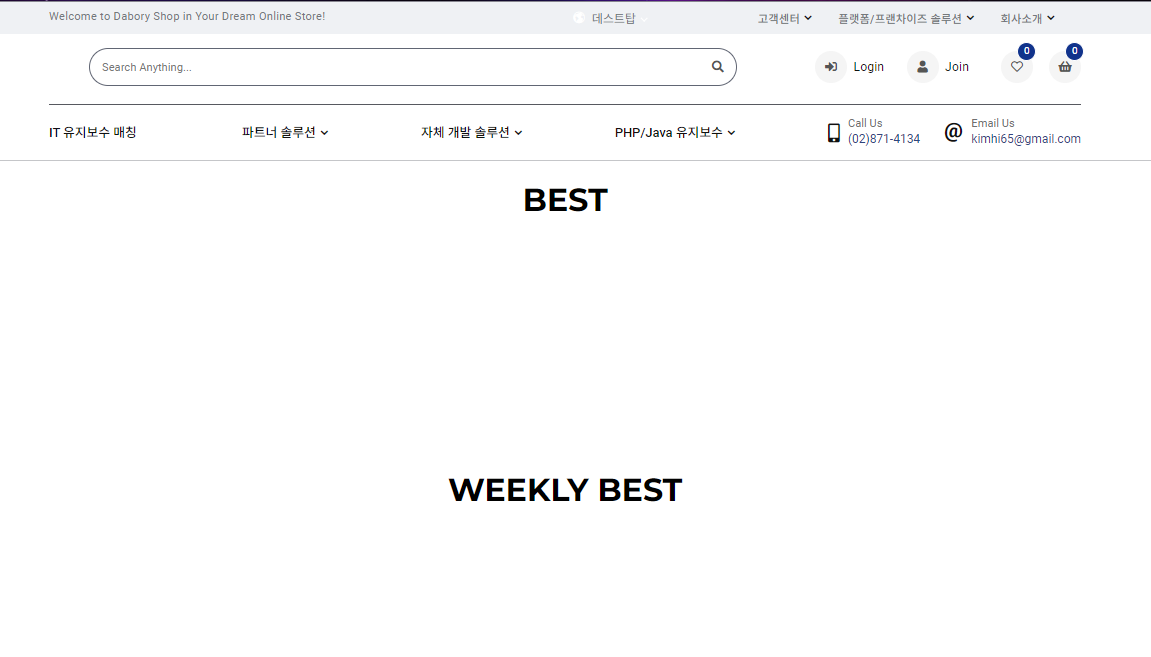
point2u를 초기 적용했을 경우 ui, db에 일부 데이터가 없기 때문에 위와 같이 기본 데이터들만 보여집니다

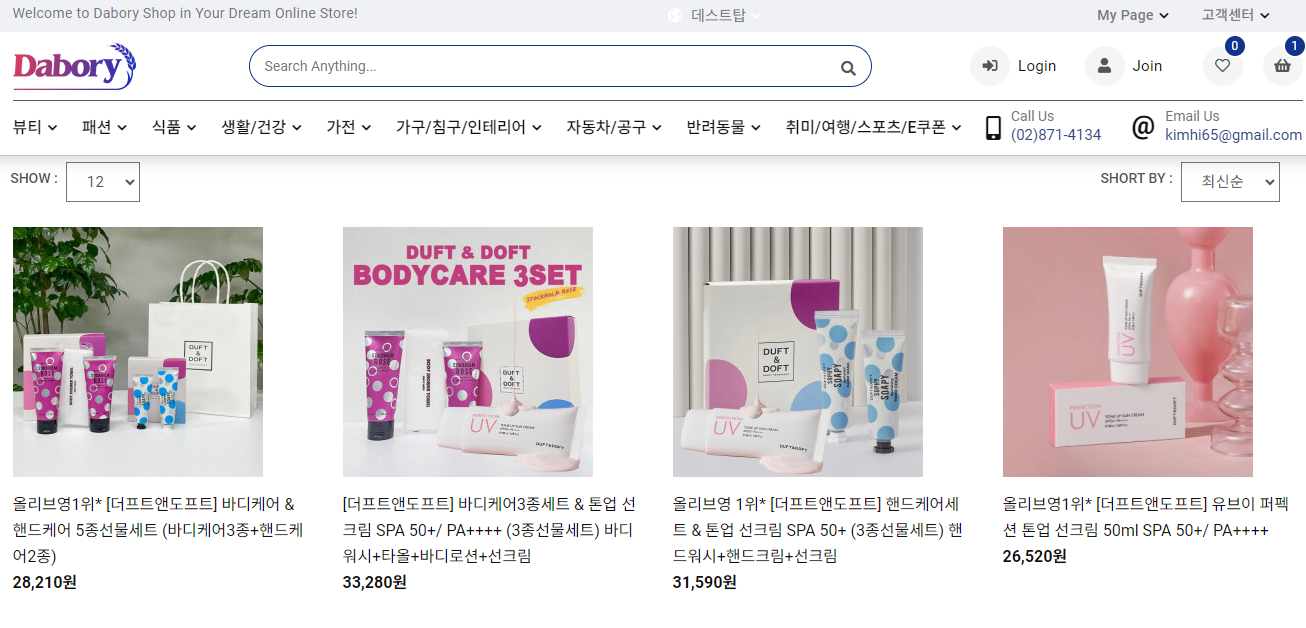
현재 커스터마이징된 https://p2u.daboryhost.com/
point2u는 상품을 등록하고 판매할 수 있으며 결제, 장바구니 등의 기능으로 커스터마이징한 쇼핑몰 기반의 pro 테마입니다.
- pro point2u 커스터마이징 방법
1. index 페이지 구성
쇼핑몰 기반의 pro 테마 특성상 best 상품, 주간 best 상품, 이벤트 페이지, 할인 페이지 이미지 및 링크 등 다양한 데이터들을 index 페이지에 구성할 수 있습니다.
/list-type1/home-book 파라메터를 통해
2. item 메뉴 그룹
3. 아이템 상세보기
point2u/item-details-book url로 쿼리를 요청하여 특정 아이템 정보를 불러오고 상세페이지를 구성할 수 있습니다. 아이템 리뷰정보와 아이템 세부정보 그리고 해당 아이템의 메뉴정보를 불러와서 item-detail 페이지에서 사용할 수 있습니다.
component : views.shop.item-details
수정중...