host api를 이용한 회원가입 팝업 구현하기
API23JS란?
API23JS는
API23JS는 간단히 말해 게스트GUEST 사이트의 JavaScript에JavaScript에서 호스트HOST 사이트의 API를API를 사용하기 위한 권한 키입니다.
이번장에여기서 먼저HOST는 호스트데이터를 요청받아 처리하고 반환하는 부모 사이트에서이며,
GUEST는 데이터를 요청하는 API23E_KEY_PAIR을 생성한 뒤, 이를 이용해 게스트자식 사이트에서라고 사용할 API23_KEY를 발급
받는 과정과, 이후 호스트에서 하나의 API와 통신하는 방법을 설명하겠습니다.
API23_KEY를예를
만들기어위예시에서는 아래와 같이 정해서놓고API23E_KEY_PAIR가 필요하기 때문에 발급받은 API23E_KEY_PAIR를 .env에 입력해야합니다.
0. 우선 Api23eKeyPair를 생성진행하겠습니다.
-
HOST:
opticalpos -
GUEST:
eyemsg
HOST 설정방법
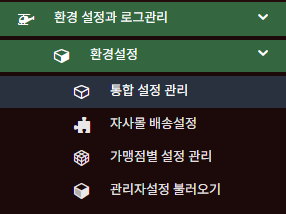
1. HOST가 될 사이트의 통합설정으로 이동합니다. (예시에서는 opticalpos)
* 사이트별로 메뉴명이 상이할 수 있습니다.
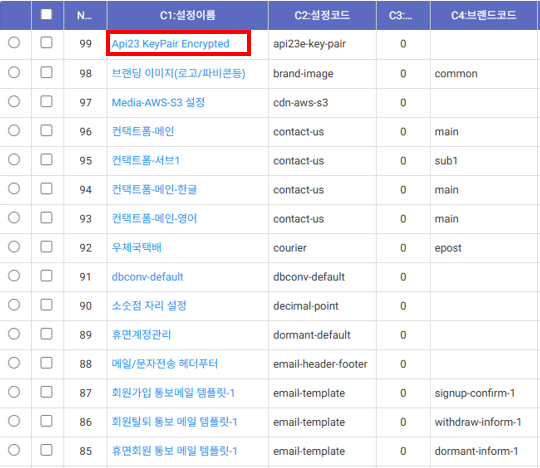
2. Api23 KeyPair Encrypted 메뉴를 클릭합니다.
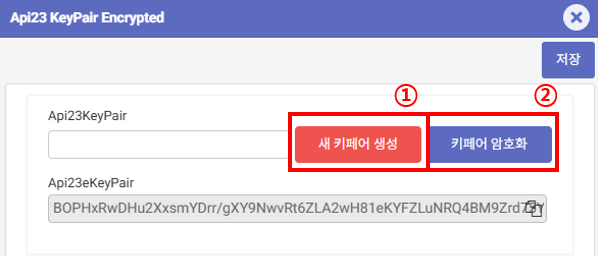
3. ①, ②를 순서대로 클릭하여 Api23eKeyPair를 생성합니다.
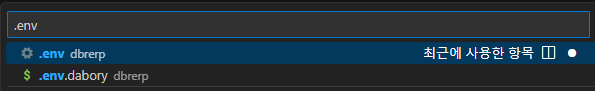
4. 편집기를 실행하여 HOST(예시에서는 opticalpos)의 .env파일로 이동합니다.
4-1. 혹은 command에서 vi 편집기를 통해 .env 파일을 열어줍니다.
5. env파일에 API23E_KEY_PAIR 변수안에 Api23 KeyPair Encrypted 메뉴에서 생성한 Api23eKeyPair 값을 추가해줍니다.
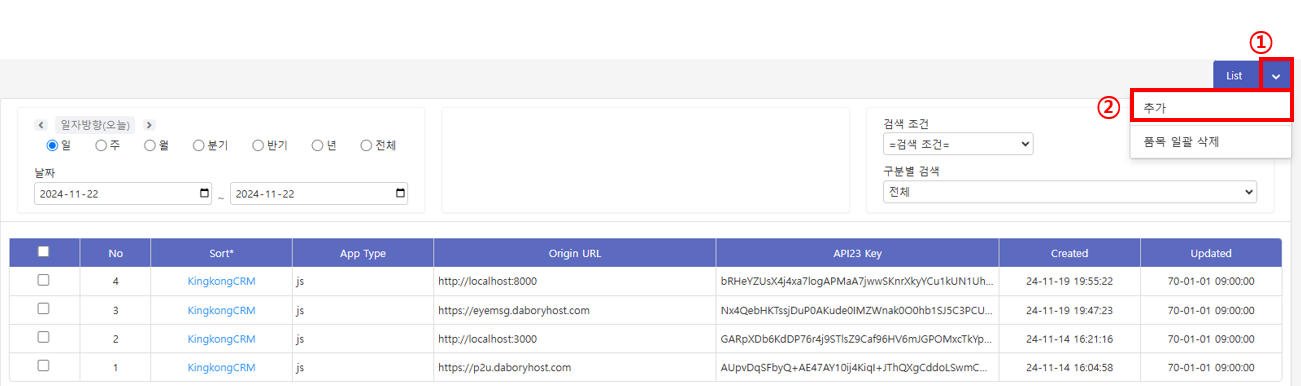
6. 링크를 클릭하여 myapp API23-Apps로 이동합니다.
7. 아래와 같이 차례대로 버튼을 클릭합니다.
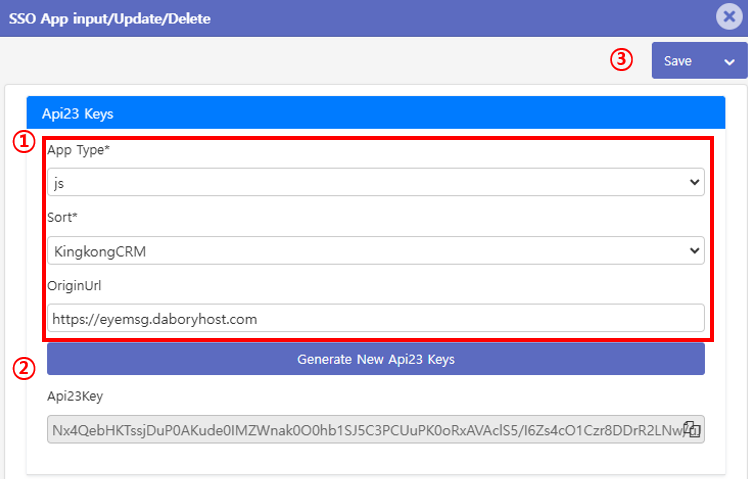
8. 아래와 같이 SSO App의 Api23 Keys를 생성할 수 있는 모달창이 열립니다.
App Type : App의 타입을 지정합니다. js를 통해 함수를 사용하여 통신할 것 이기 때문에 js로 하겠습니다.
Sort : 앱의 종료에 대해서 선택합니다. CRM을 기준하로 하기 때문에 표준 CRM인 KingkongCrm을 선택하겠습니다.
OriginUrl : geust로 사용할 url을 입력합니다.
9. Generate New Api23 Keys 버튼을 클릭하여 Api23Key를 생성후 값을 복사하여 메모장에 붙여넣습니다. (추후 HOST Api를 사용하기 위해서 필요합니다.)
10. Save 버튼을 통하여 입력한 값들을 반드시 저장합니다.
GUEST 설정방법
1. HOST 생성방법 3번에서 생성해준 API23eKeyPair 값을 HOST와 동일하게 GUEST의 프로젝트 .env 파일에도 동일하게 넣어주겠습니다.
* 'api23key'키가 아니라 'API23eKeyPair'키를 넣어야합니다.
2. 편집기를 열고 GUEST 사이트의 FrontEnd(dbrerp)에서 HOST의 API를 사용하려는 view 페이지로 이동합니다.
예시에서는 eyemsg의 right.blade.php 파일에 아래와 같이 script를 추가하겠습니다.
<script src="/js/dabory.data-linker.js?serverUrl=https://opticalpos.daboryhost.com&api23Key=Nx4QebHKTssjDuP0AKude0IMZWnak0O0hb1SJ5C3PCUuPK0oRxAVAclS5/I6Zs4cO1Czr8DDrR2LNw/uJpwmzibLTYvsH54ThO5lVLs8ifHllF0fenDeHGL1R6Tuv+KJMQGQGt//HhRLrNKRyrXsx2wN1ZSUtPrpkvEQLC+DE/O0xPxYqBXqM80EaRJ+K1qrTQFkVKMwcTEv"></script>dabory.data-linker.js 사용방법
<script src="/js/dabory.data-linker.js?serverUrl=https://opticalpos.daboryhost.com&api23Key=Nx4QebHKTssjDuP0AKude0IMZWnak0O0hb1SJ5C3PCUuPK0oRxAVAclS5/I6Zs4cO1Czr8DDrR2LNw/uJpwmzibLTYvsH54ThO5lVLs8ifHllF0fenDeHGL1R6Tuv+KJMQGQGt//HhRLrNKRyrXsx2wN1ZSUtPrpkvEQLC+DE/O0xPxYqBXqM80EaRJ+K1qrTQFkVKMwcTEv"></script>
<script>
$('#open-signup-popup').on('click', function () {
if (! window.passwdPolicy) {
$.fn.dataLinker.api23Js('setup-get', {
'SetupCode': 'passwd-policy',
'BrandCode': 'member'
}, function (response) {
window.passwdPolicy = response
$('#policy-desc-em').text(window.passwdPolicy['PolicyDesc'])
// console.log(window.passwdPolicy)
$('#join').modal('show');
})
} else {
$('#join').modal('show');
}
});
</script>dabory.data-linker.js 스크립트를 로드합니다. 이 스크립트는 serverUrl과 api23Key 파라미터를 통해 API 호출을 처리할 서버와 인증 키를 설정합니다.5번줄 :
- window.passwdPolicy가 존재하는지 확인후 없을 경우
dabory.data-linker.js에서 제공하는api23Js메서드를 사용해setup-getHOST의 API를 호출합니다. - 호출 시, 요청 데이터(
SetupCode와BrandCode)를 GUEST로 전송하여 API에서 필요한 비밀번호 정책 정보를 가져옵니다.
이렇게 API23JS는 HOST와 GUEST간의 안전한 데이터 통신을 가능하게 합니다.
- HOST는 API23E_KEY_PAIR를 생성하고 API23_KEY를 발급하여 GUEST에게 제공합니다.
- GUEST는 API23_KEY를 사용해 HOST API를 호출하여 필요한 데이터를 가져옵니다.
이를 통해 HOST의 API 데이터를 GUEST 사이트에서 효율적으로 사용할 수 있습니다.