[JavaScript] Protocal22-API 사용예제
[JavaScript] Protocal22-API 사용예제
script 다운로드
최신버전
시작하기 전에
이 문서는 Dabory OwnerKey Protocol22-API for JavaScript를 사용해하여 mainMain app과App과 guestGuest appApp을 개발할 시때 필요한 참고 정보를 안내제공하며 JavaScript를 활용한 클라이언트 측 API 호출 방식을 설명합니다.
JavaScript 방식의 API 호출 흐름
1. 클라이언트 측 JavaScript에서 OwnerKey 및 MAIN APP의 URL 정보를 설정합니다.
2. JavaScript에서 ownerApp() 함수를 사용하여 API 요청을 보냅니다.
3. API 응답을 받아 클라이언트 측에서 데이터를 처리합니다.
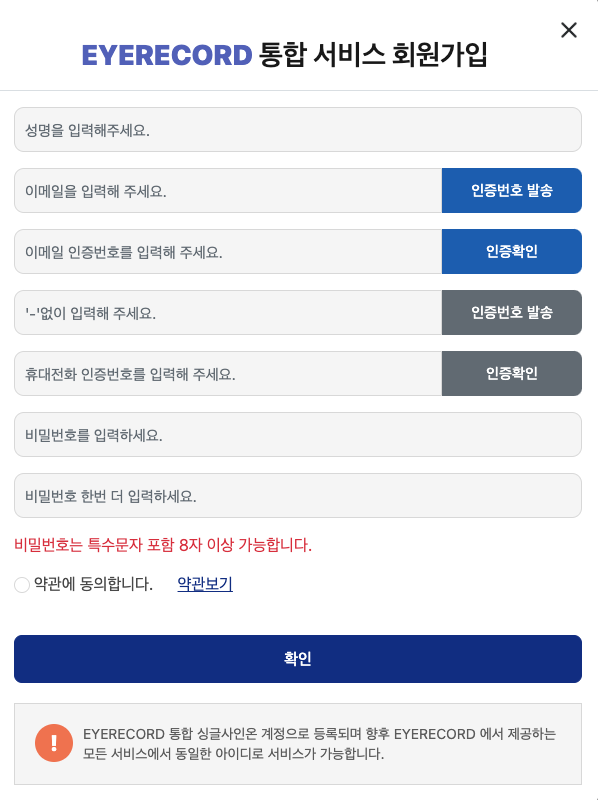
JavaScript 사용예제 (회원가입
모달창)
1. Host의 API를 사용할 geust app의 프론트엔드 view page로 이동합니다.
예제에서는 daborysso의 원격 회원가입 모달창구현을)위한 api를 호출해보겠습니다.
script 선언과 변수설정
2.javascript 아래와방식에서는 같이script script를src 삽속성의 파라미터 url로 ServerUrl과 OwnerKey를 직접 입력합니다.
<script src="/js/dabory.owner-key-linker.js?serverUrl=https://www.daborysso.com&ownerKey=zEUhgZEpPbFpz/cIghtYCsoFlNi8JX3Lh45ank1s+w2PGuK4phOxmemgKuuIJ/OQZlrpdSzlK03MpBLBSo1o537brbDPKaq9ydK8QK8JgEAYGKSNzD8W6dJhSIjPfxLJu+cma0wcAMDmSV7DMhwwgiwVb2ADWu+QOVKpU+VmIR1TBIfT00EPpuW1Ju+jop8WcBEJRrpEAGLK5jcRnAGSXaDTumqEVsLRSq87hVqRJGImIE7Bf68Ix4b2PqgVhTUY1Bpalw=="></script>API 요청 함수(OwnerApp)
3.JavaScript에서 $.fn.ownerKeyLinker.ownerStrongApi(API를 호출할 때는 ownerApp() 함수를 호출하여 daborysso의 remote-signup-setup-get api를 요청하고
password-policy setup을 불러올사용할 수 있습니다. ajax를 사용하여 API 요청을 보낼 때 사용됩니다.
$.fn.ownerKeyLinker.ownerApp = function (url, request, callback, async = true) {
getParameter()
$.ajax({
// ${$.fn.ownerKeyLinker.serverUrl} : script 파라미터 url에 입력한 serverUrl
url: `${$.fn.ownerKeyLinker.serverUrl}/dabory-app/${url}`,
data: JSON.stringify(request),
beforeSend: function (xhr) {
xhr.setRequestHeader('OwnerKey', $.fn.ownerKeyLinker.ownerKey);
},
method: 'POST',
dataType: 'json',
async: async,
})
.done(function (json) {
callback(json)
})
.fail(function(json, textStatus, errorThrown) {
callback(json);
iziToast.error({ title: 'Error', message: 'Dabory Owner App Error' });
});
}4. OwnerKey를
hostAPI app의호출 예제
API를 호출하여 비밀번호 정책 (passwd-policy) 데이터를 가져오는 예제입니다.
ownerApp({
url: "remote-signup-setup-get", // 요청할 API URL (서버 기준 상대 경로)
data: {
SetupCode: "passwd-policy", // 요청할 데이터
BrandCode: "member"
},
method: "POST" // HTTP 요청 방식 (기본값: POST)
}).then(response => {
console.log("API 응답:", response);
}).catch(error => {
console.error("API 호출 오류:", error);
});
API를 호출하여 휴대폰 인증코드 발송(auth/send-smsConfirm)를 api발송하는 호출예제입니다.
async function send_sms_verify($this) {
if (isEmpty($('#mobile-no-txt').val())) {
return iziToast.info({ title: 'Info', message: '휴대전화를 입력해주세요' });
}
$($this).prop('disabled', true);
$.fn.ownerKeyLinker.ownerApp('auth/send-smsConfirm', {
"MobileNo": $('#mobile-no-txt').val(),
}, function (response) {
if (response['error']) {
$($this).prop('disabled', false);
SmsNumber = null;
iziToast.error({ title: 'Error', message: response['message'] });
} else {
SmsNumber = response['data'];
iziToast.success({ title: 'Success', message: '휴대전화 전송 성공' });
}
});
}
5.API를 OwnerKey를 활용한 host app의호출하여 이메일 인증코드 발송(auth/send-emailConfirm)를 api발송하는 호출예제입니다.
function send_email_verify($this) {
if (isEmpty($('#email-txt').val())) {
return iziToast.info({ title: 'Info', message: '이메일을 입력해주세요' });
}
$($this).prop('disabled', true);
$.fn.ownerKeyLinker.ownerApp('auth/send-emailConfirm', {
"Email": $('#email-txt').val(),
}, function (response) {
if (response['error']) {
$($this).prop('disabled', false);
EmailNumber = null;
iziToast.error({ title: 'Error', message: '인증메일 전송 에러' });
} else {
EmailNumber = response['data'];
iziToast.success({ title: 'Success', message: '인증메일 전송 성공' });
}
});
}
6.API를 OwnerKey를 활용한 host app의호출하여 회원가입(member-signup)하는 api 호출예제입니다.
$('#signup-form').on('submit', function (event) {
event.preventDefault();
if (!SmsCert) {
return iziToast.info({ title: 'Info', message: '휴대전화 인증을 완료하세요' });
}
if (!EmailCert) {
return iziToast.info({ title: 'Info', message: '이메일 인증을 완료하세요' });
}
if (!$(this).find('#verifiy-ck').prop('checked')) {
return iziToast.info({ title: 'Info', message: "@lang('이용약관에 동의하셔야 합니다')" });
}
click_submit_btn(this);
const self = this;
$.fn.ownerKeyLinker.ownerApp('auth/signup', {
"Email": $('#email-txt').val(),
"Password": $('#password-txt').val(),
"MobileNo": $('#mobile-no-txt').val(),
"FirstName": $('#first-name-txt').val(),
}, function (response) {
if (response['error']) {
if (response['code'] === 701) {
iziToast.info({
title: 'Info',
message: '해당 이메일은 이미 다보리 통합 회원가입이 완료되었습니다. 로그인 버튼을 눌러 바로 로그인해 주세요.'
});
} else if (response['validator']) {
showErrorMessages(response['message']);
} else {
iziToast.info({ title: 'Info', message: response['message'] });
}
click_submit_btn(self, false);
} else {
iziToast.success({ title: 'Success', message: $('#action-completed').text() });
$('#join').modal('hide');
}
});
});