[JavaScript] Protocal22-API 사용예제
[JavaScript]
OwnerKey ApiProtocal22-API 사용예제
다운로드
최신버전
시작하기 전에
이 문서는 Dabory OwnerKey API for JavaScript를 사용해 main app과 guest app 개발 시 필요한 참고 정보를 안내합니다.
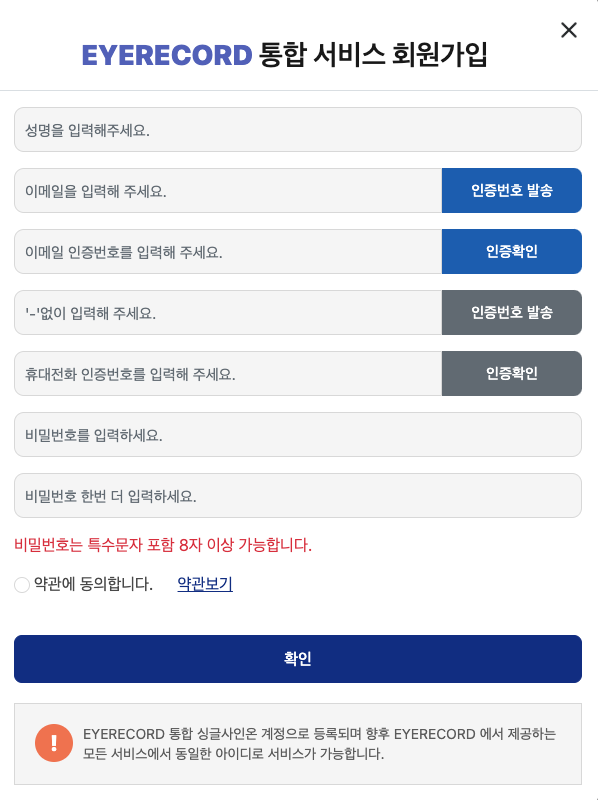
JavaScript 사용예제 (회원가입 모달창)
1. Host의 API를 사용할 geust app의 프론트엔드 view page로 이동합니다.
예제에서는 daborysso의 원격 회원가입 모달창 구현을 위한 api를 호출해보겠습니다.
2. 아래와 같이 script를 삽입합니다.
<script src="/js/dabory.owner-key-linker.js?serverUrl=https://www.daborysso.com&ownerKey=zEUhgZEpPbFpz/cIghtYCsoFlNi8JX3Lh45ank1s+w2PGuK4phOxmemgKuuIJ/OQZlrpdSzlK03MpBLBSo1o537brbDPKaq9ydK8QK8JgEAYGKSNzD8W6dJhSIjPfxLJu+cma0wcAMDmSV7DMhwwgiwVb2ADWu+QOVKpU+VmIR1TBIfT00EPpuW1Ju+jop8WcBEJRrpEAGLK5jcRnAGSXaDTumqEVsLRSq87hVqRJGImIE7Bf68Ix4b2PqgVhTUY1Bpalw=="></script>3. $.fn.ownerKeyLinker.ownerStrongApi() 함수를 호출하여 daborysso의 remote-signup-setup-get api를 요청하고
password-policy setup을 불러올 수 있습니다.
4. OwnerKey를 활용한 host app의 휴대폰 인증코드 발송(auth/send-smsConfirm) api 호출
async function send_sms_verify($this) {
if (isEmpty($('#mobile-no-txt').val())) {
return iziToast.info({ title: 'Info', message: '휴대전화를 입력해주세요' });
}
$($this).prop('disabled', true);
$.fn.ownerKeyLinker.ownerApp('auth/send-smsConfirm', {
"MobileNo": $('#mobile-no-txt').val(),
}, function (response) {
if (response['error']) {
$($this).prop('disabled', false);
SmsNumber = null;
iziToast.error({ title: 'Error', message: response['message'] });
} else {
SmsNumber = response['data'];
iziToast.success({ title: 'Success', message: '휴대전화 전송 성공' });
}
});
}
5. OwnerKey를 활용한 host app의 이메일 인증코드 발송(auth/send-emailConfirm) api 호출
function send_email_verify($this) {
if (isEmpty($('#email-txt').val())) {
return iziToast.info({ title: 'Info', message: '이메일을 입력해주세요' });
}
$($this).prop('disabled', true);
$.fn.ownerKeyLinker.ownerApp('auth/send-emailConfirm', {
"Email": $('#email-txt').val(),
}, function (response) {
if (response['error']) {
$($this).prop('disabled', false);
EmailNumber = null;
iziToast.error({ title: 'Error', message: '인증메일 전송 에러' });
} else {
EmailNumber = response['data'];
iziToast.success({ title: 'Success', message: '인증메일 전송 성공' });
}
});
}
6. OwnerKey를 활용한 host app의 회원가입(member-signup) api 호출
$('#signup-form').on('submit', function (event) {
event.preventDefault();
if (!SmsCert) {
return iziToast.info({ title: 'Info', message: '휴대전화 인증을 완료하세요' });
}
if (!EmailCert) {
return iziToast.info({ title: 'Info', message: '이메일 인증을 완료하세요' });
}
if (!$(this).find('#verifiy-ck').prop('checked')) {
return iziToast.info({ title: 'Info', message: "@lang('이용약관에 동의하셔야 합니다')" });
}
click_submit_btn(this);
const self = this;
$.fn.ownerKeyLinker.ownerApp('auth/signup', {
"Email": $('#email-txt').val(),
"Password": $('#password-txt').val(),
"MobileNo": $('#mobile-no-txt').val(),
"FirstName": $('#first-name-txt').val(),
}, function (response) {
if (response['error']) {
if (response['code'] === 701) {
iziToast.info({
title: 'Info',
message: '해당 이메일은 이미 다보리 통합 회원가입이 완료되었습니다. 로그인 버튼을 눌러 바로 로그인해 주세요.'
});
} else if (response['validator']) {
showErrorMessages(response['message']);
} else {
iziToast.info({ title: 'Info', message: response['message'] });
}
click_submit_btn(self, false);
} else {
iziToast.success({ title: 'Success', message: $('#action-completed').text() });
$('#join').modal('hide');
}
});
});