[KIBANA] 통계 차트 만들기
기본메뉴 사용법
(1). 링크 를 클릭하여 키바나 home으로 이동합니다.
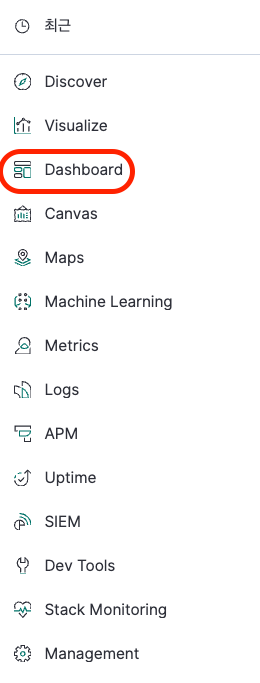
(2). 좌측 하단의 expand 버튼 클릭시 메뉴창이 확장되면서 메뉴명을 확인할 수 있습니다.
메뉴 설명
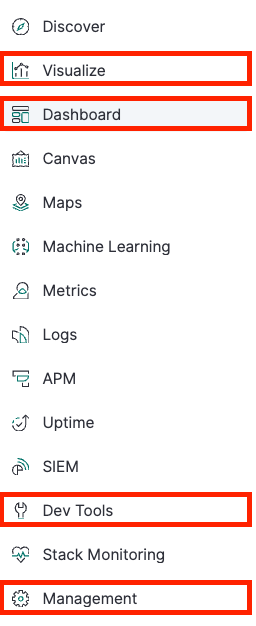
통계자료에 대한 키바나 차트를 만들기 위해 사용하는 메뉴는 다음과 같습니다.
- Dashboard
- 여러 시각화(Visualize)를 결합한 종합분석 화면
- Visualize
- 각각의 개별 시각화 생성 및 설정, 차트, 테이블, 생성 및 데이터 집계 설정
- Dev Tools
- Elastic Search의 Api 통신 도구
- REST API 테스트, 인덱스 및 데이터 관리
- Management
- 키바나 및 elastice 설정 관리
- index pattern 설정 및 생성, 권한 관리
index pattern 생성하기
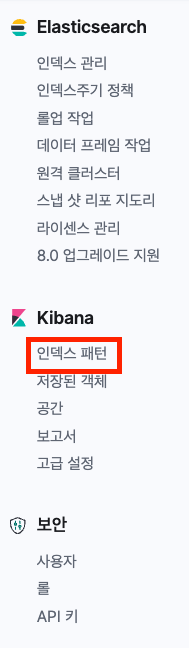
(1). Management 클릭 -> 인덱스 패턴 클릭
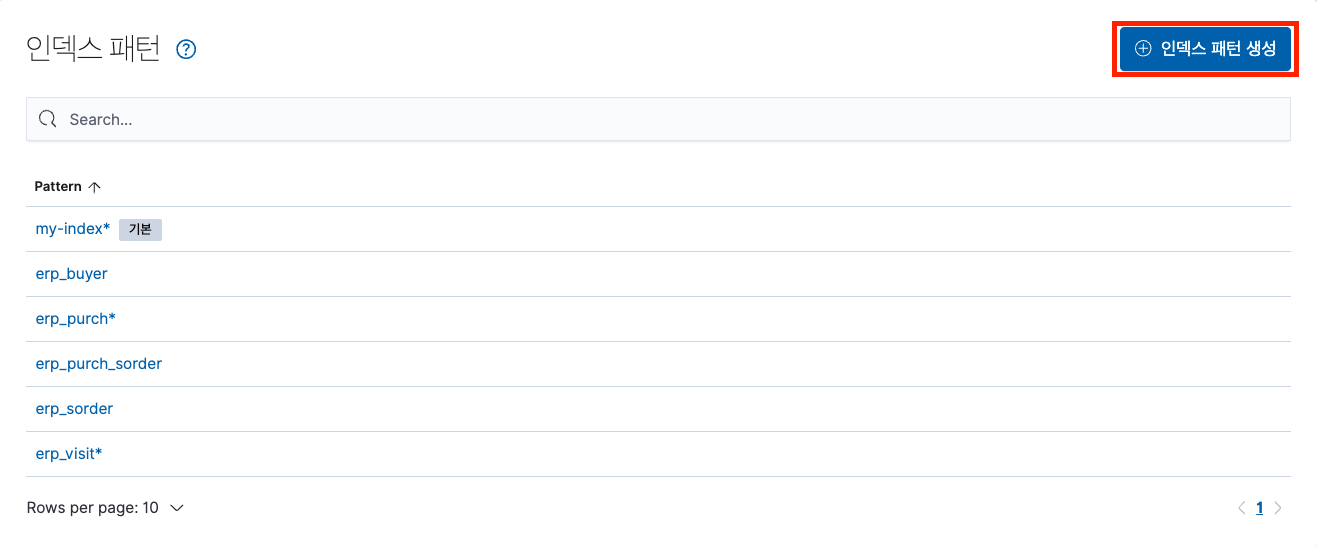
(2). 우측 상단의 인덱스 패턴 생성을 클릭합니다.
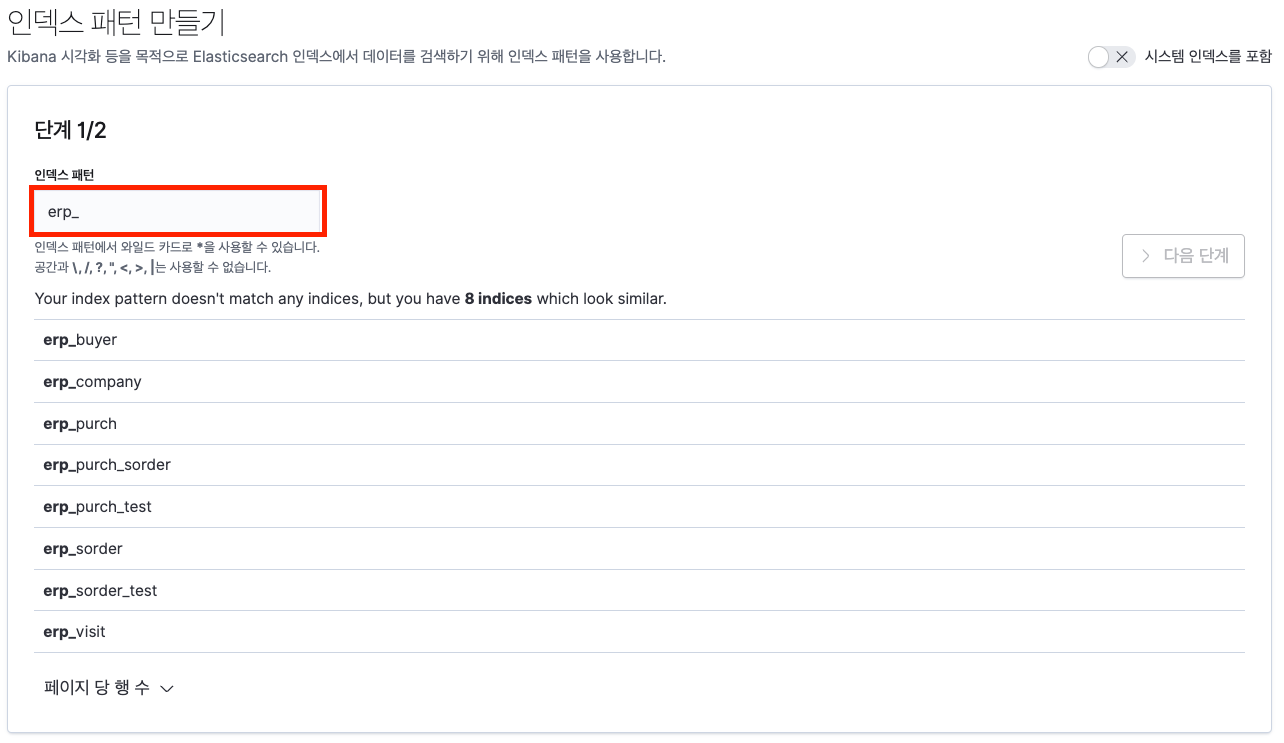
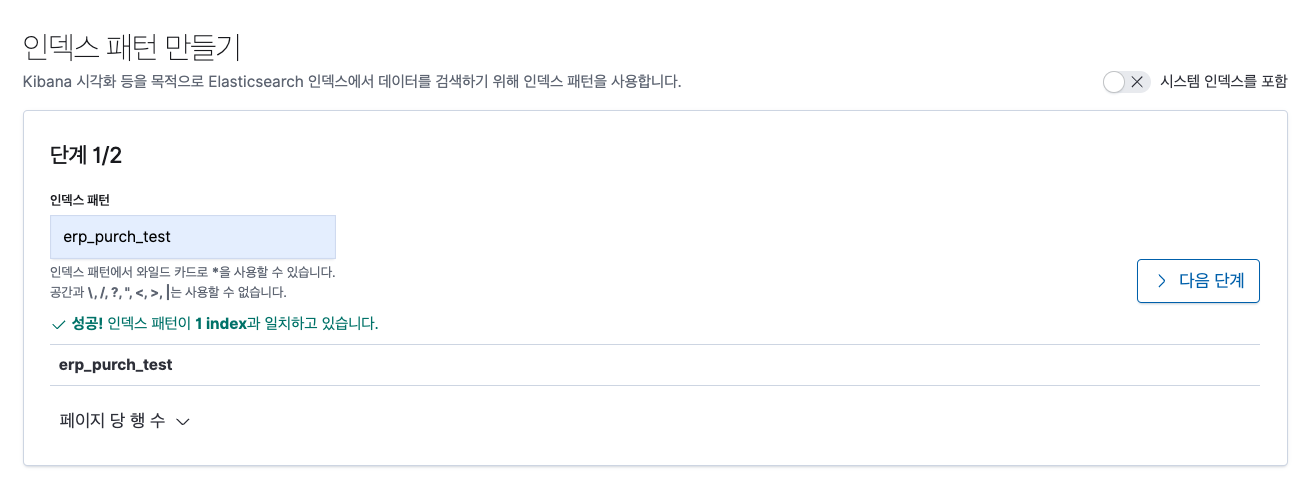
(3). 인덱스 패턴으로 사용할 이름을 입력합니다. 반드시 Elasticsearch index와 동일한 이름이어야 합니다.
(4). 예제에서는 'erp_purch_test'라고 하겠지만 Elasticsearch에 erp_purch_test라는 index가 매핑되어 있지 않다면 해당 index pattern은 생성할 수 없습니다. goLang에서 query와 매핑후 Elasticsearch와 매핑하는 과정에서 index가 자동생성되며 Elasticsearch의 index는 다음과 같이 인덱스 관리 메뉴에서 확인할 수 있습니다.
(5). 인덱스 패턴명을 입력하고 다음단계를 클릭합니다. 
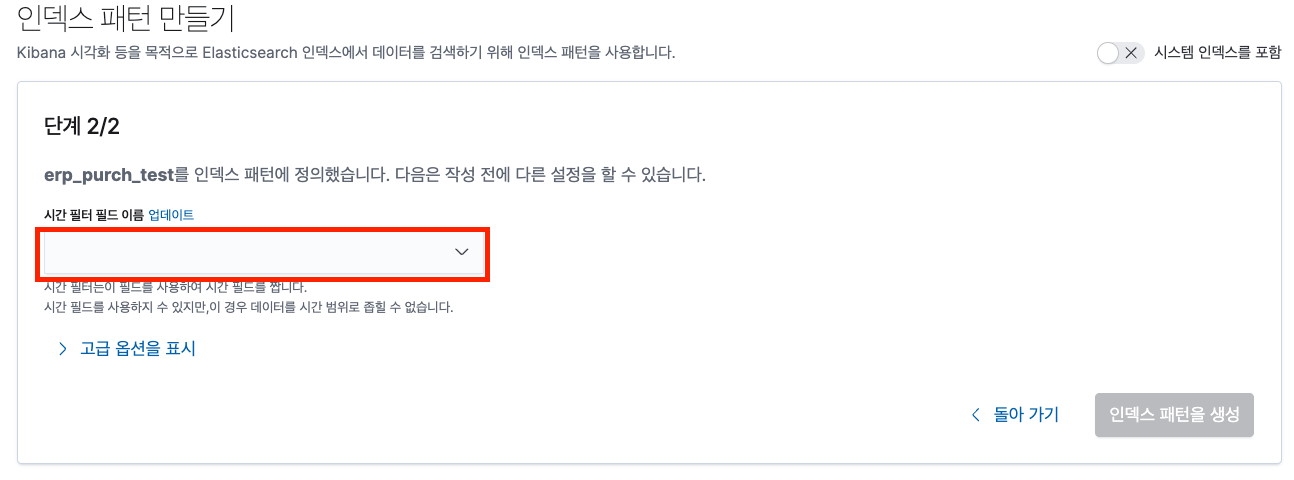
(6). 차트를 생성하기 위해서 반드시 시간 필터를 지정해주어야 합니다.
* 시간 필터란?
차트의 x축의 기준이 되는 date 타입의 데이터입니다. 차트에서 해당 날짜에 있는 data를 출력해주기 위해서는 필요합니다.
또한 특정 데이터를 클릭했을 때에도 시간 필터를 통해 필터링된 데이터를 출력합니다.
시간 필터는 index pattern당 단 하나만 등록할 수 있습니다.
(7). 인덱스 패턴을 생성 버튼을 클릭하면 인덱스 패턴이 생성됩니다.
시각화 (Visualize) 만들기
위에서 생성해준 index pattern을 통해 시각화 차트를 만들어보겠습니다.
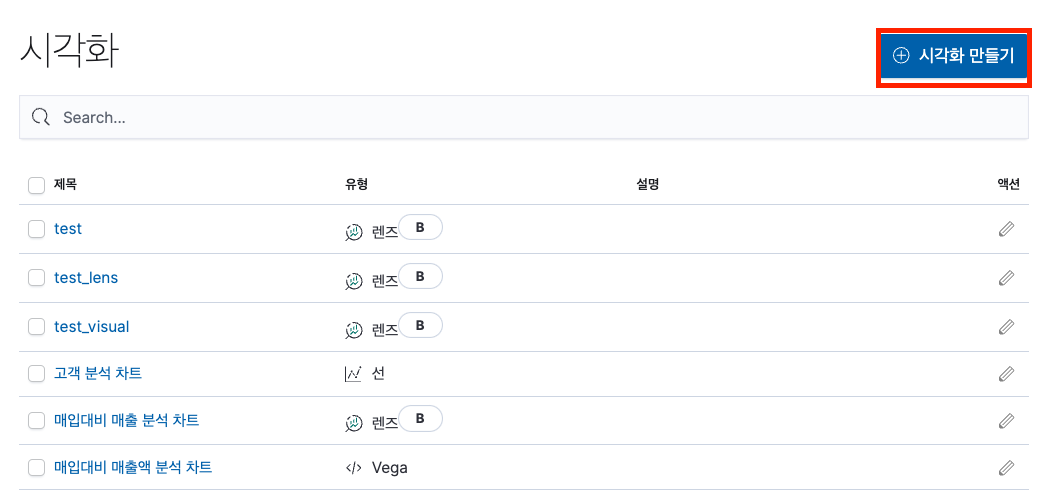
(1). Visualize 메뉴를 클릭합니다.
(2). 시각화 만들기 버튼을 클릭합니다.
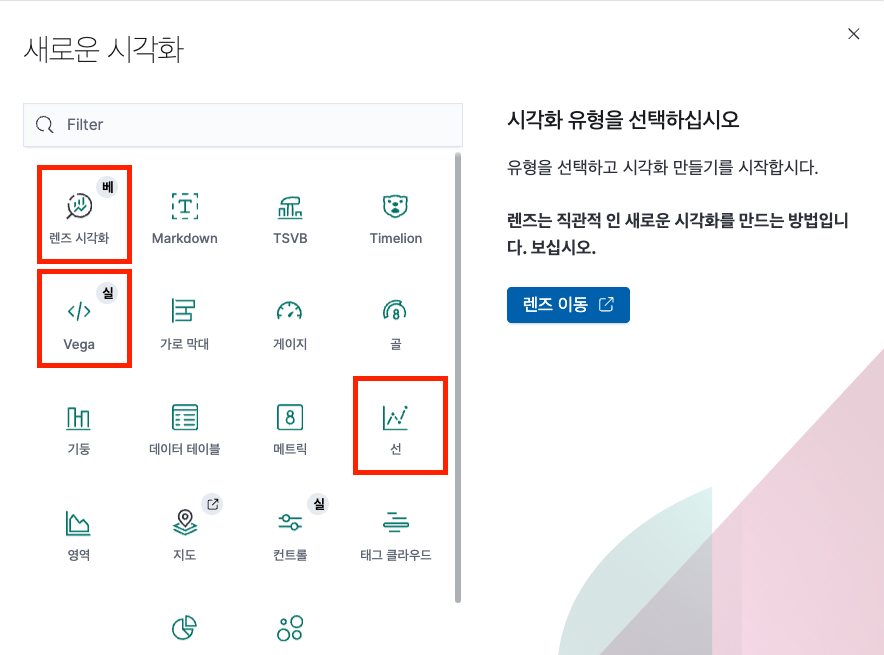
(3). 키바나 대시보드를 활용하여 다양한 방법으로 시각화 차트를 생성할 수 있습니다. opticalpos의 차트생성에 사용한 Line, Lens, Vega 이 세가지 방법에 대해서만 다루도록 하겠습니다.
Line Chart 만들기
(1). 선 아이콘을 클릭합니다.
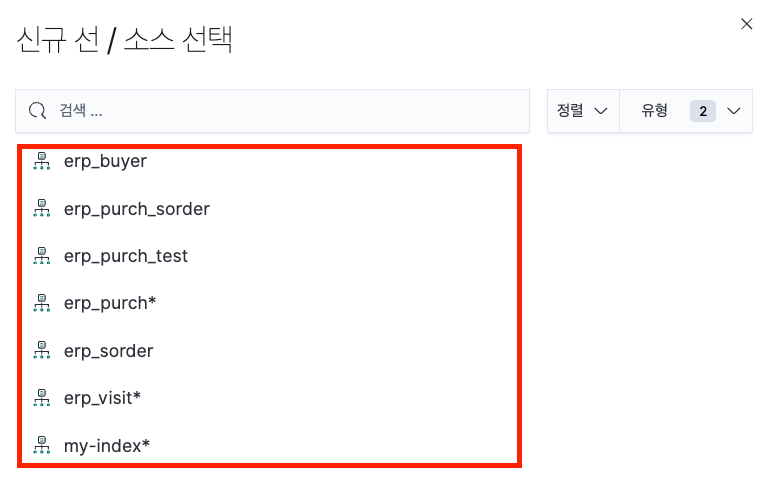
(2). 생성한 index pattern 중 차트로 만들 index pattern을 클릭합니다. 예제에서는 erp_sorder로 진행하겠습니다.
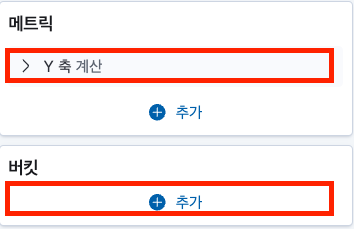
(3). 데이터 부분에 '메트릭'과 '버킷'이 있습니다. 각각 x축과 y축을 구성할 수 있습니다. 우선 버킷부터 추가하겠습니다.
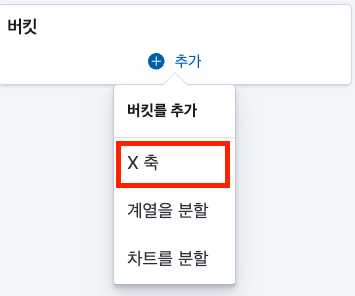
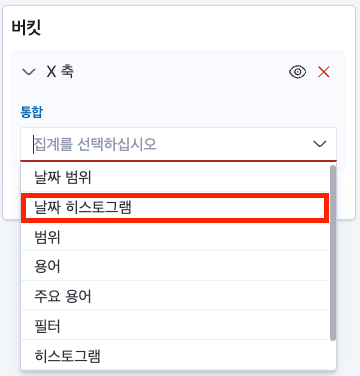
(4). x축을 클릭합니다.
(5). 다양하게 x축을 구성할 수 있지만 erp_sorder를 통해 매춟 분석 차트를 생성하려면 '매출일자별' 총매출액을 출력해줘야 하기 때문에 날짜 히스토그램을 선택합니다.
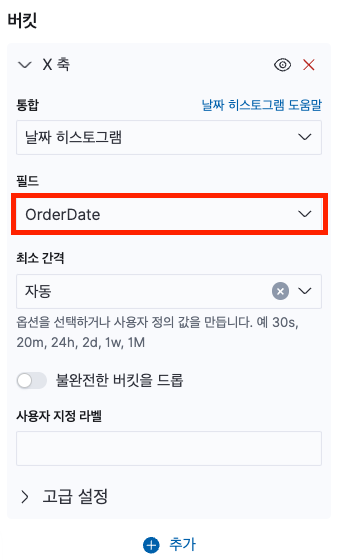
(6). x축을 기준으로 할 date 타입의 필드를 지정합니다. 위에서 말한 것 같이 매출일자가 매핑되어 있는 필드를 선택하면 됩니다. 예제에서 OrderDate에 매출일자가 매핑되어 있습니다.
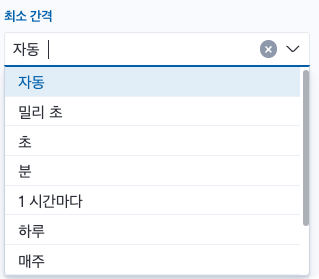
(7). x축에 지정한 필드의 간격을 지정합니다. 예제에서는 자동으로 지정했지만 필요시 바꾸도록 합니다.
(8). 사용자 지정 라벨은 실제 차트에서 나타내는 x축에 지정한 필드의 이름입니다. 매출맹일을 매핑한 필드기 때문에 매출일이라고 하겠습니다.
(9). y축을 구성하겠습니다. y축을 클릭하면 메뉴가 drop down 됩니다.
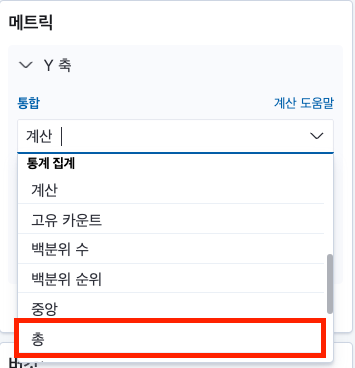
(10). y축에서 매출일자별 총 매출액을 도출해야 하기 때문에 통합 부분은 통계 집계의 '총'으로 선택하겠습니다.
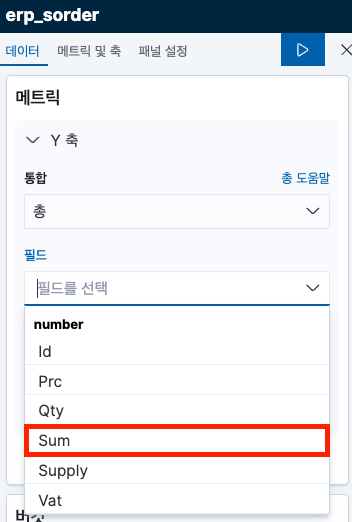
(11). y축의 기준이 될 필드를 선택합니다. 예제에서는 매출액이 매핑되어 있는 sum을 선택했습니다.
(12). y축 필드로 지정된 sum을 나타내는 라벨을 지정합니다.
(13). 이제 x축과 y축 구성이 끝났습니다. 화살표 버튼을 클릭하여 변경사항을 적용합니다.
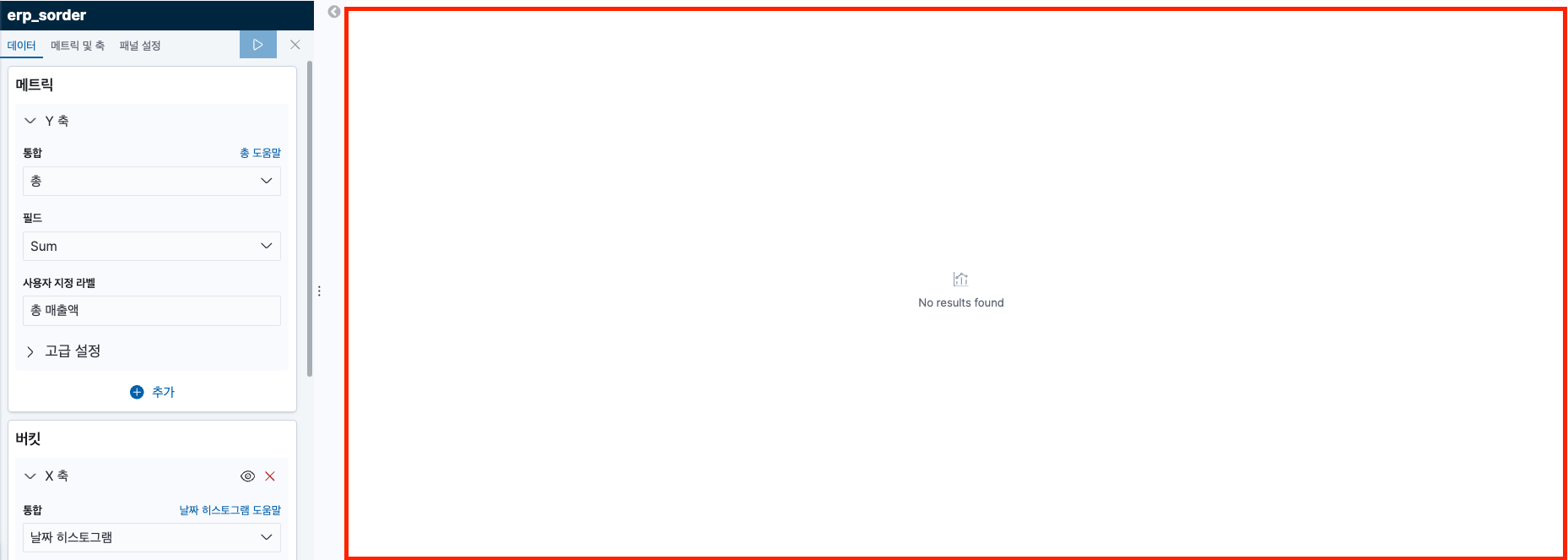
(14). 우측에 x축과 y축에 실제 데이터가 출력된 차트가 나타나야 합니다. 특정 날짜를 지정하지 않았다면 아래처럼 No results found가 출력될 수 있습니다.
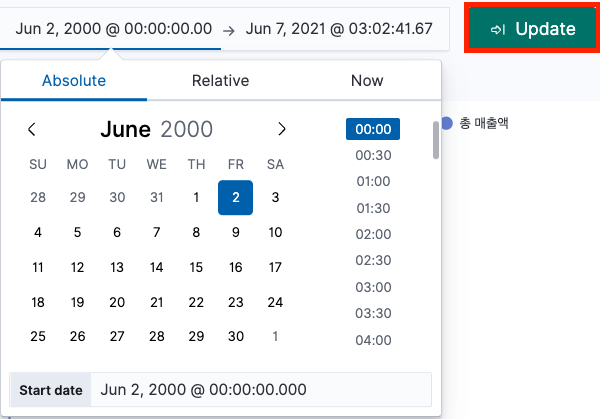
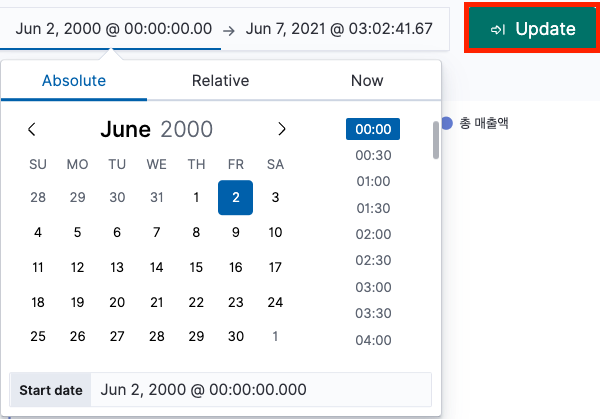
(15). Dev Tools에서 erp_sorder를 특정날짜로 조회하여 데이터가 존재하는 구간을 찾아 일자를 변경해줍니다.
(16). 일자가 변경되면 update 버튼을 클릭하여 변경사항을 반영합니다.
(17). Line Chart가 만들어졌습니다.
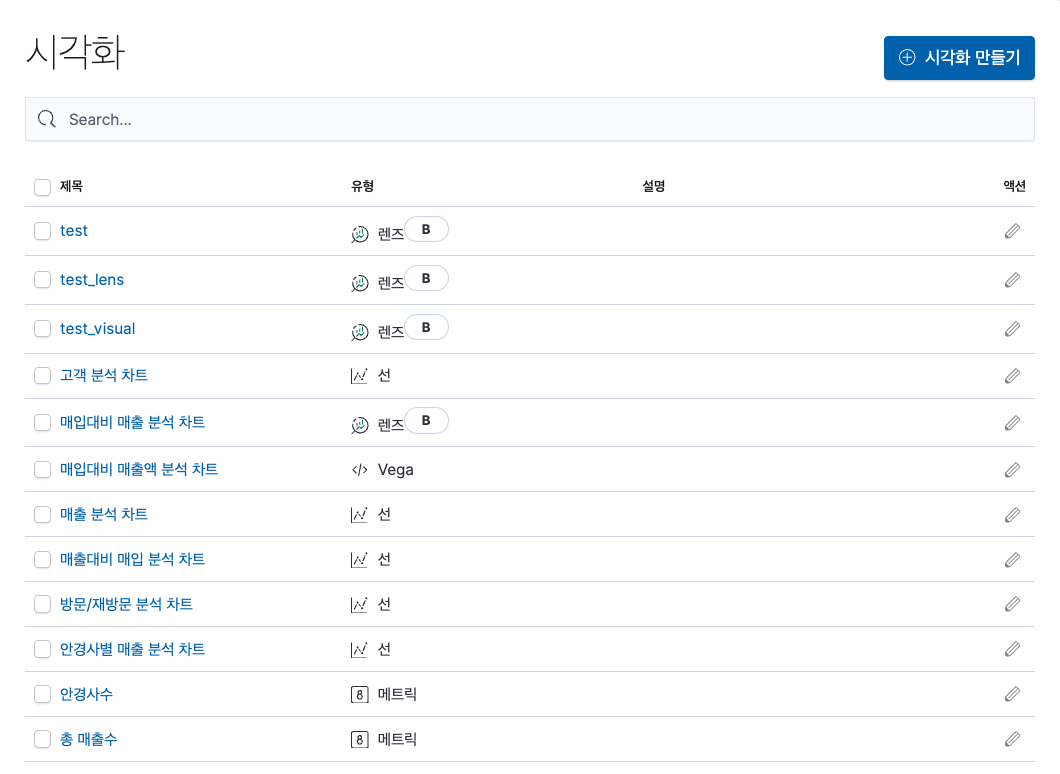
(18). 좌측 상단의 '저장' 버튼을 클릭하여 save하면 Visualize 메뉴에서 저장된 시각화 차트를 확인할 수 있습니다.
Lens Chart 만들기
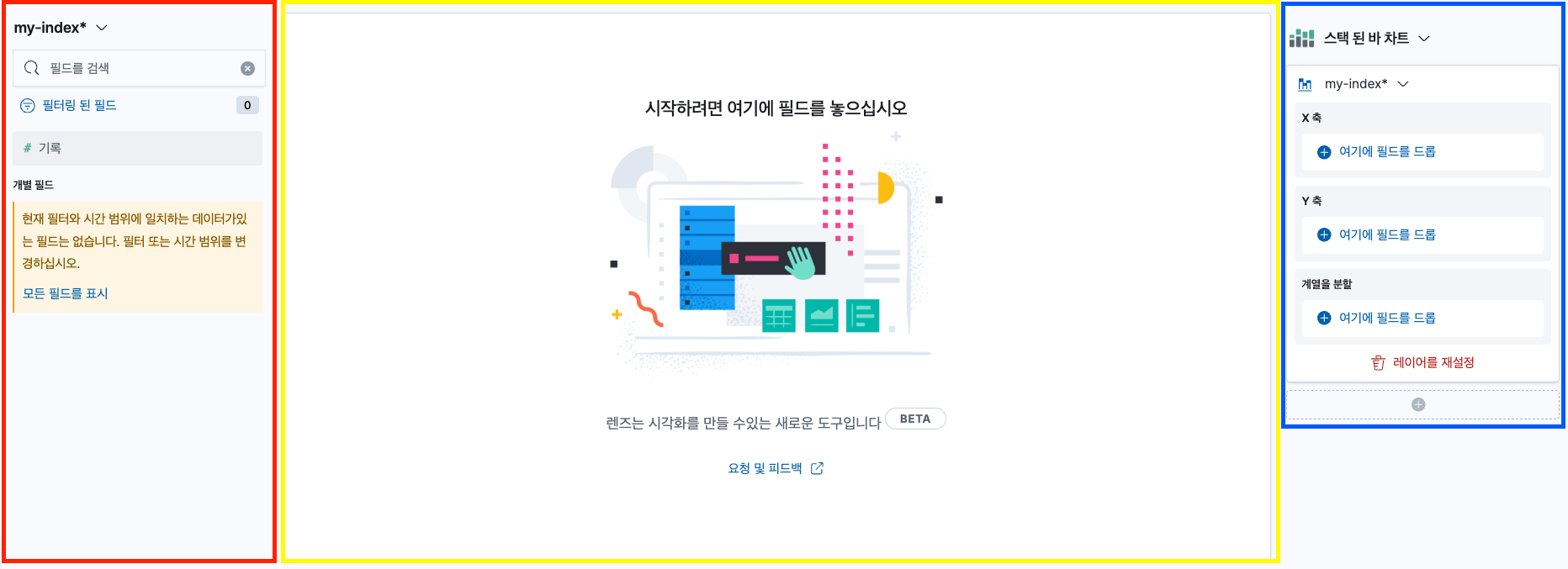
붉은색 박스 : 적용할 index pattern을 지정할 수 있습니다.
노란색 박스 : 각 설정이 안료되면 이부분에 차트가 생성됩니다.
파란색 박스 : 차트의 형식을 지정할 수 있고 x, y축을 설정합니다.
* 렌즈 차트에서는 2개 이상의 index pattern을 적용하여 차트를 생성할 수 있습니다. Lens Chart 예제에서는 2개의 index patter이 필요한 매입대비 매출 분석 차트렌즈 차트를 생성하겠습니다.
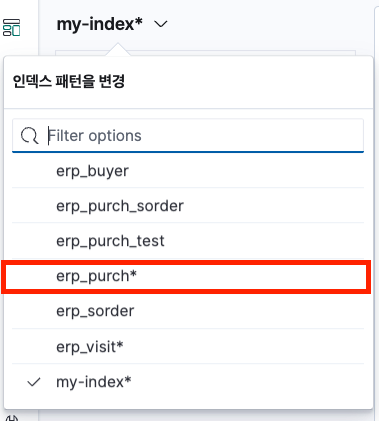
(1). 붉은색 박스에서 기본 index인 my-index를 클릭하고 적용할 index pattern을 선택합니다. 매입과 매핑되어 있는 erp_purch index pattern을 적용하겠습니다.
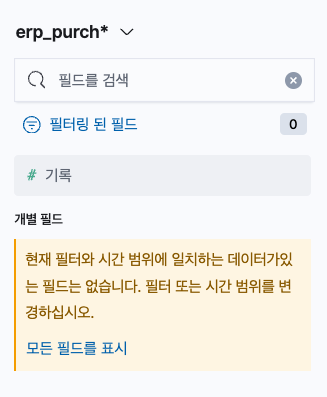
(2). 아래처럼 나타난다면 날짜 범위를 변경해야 합니다.
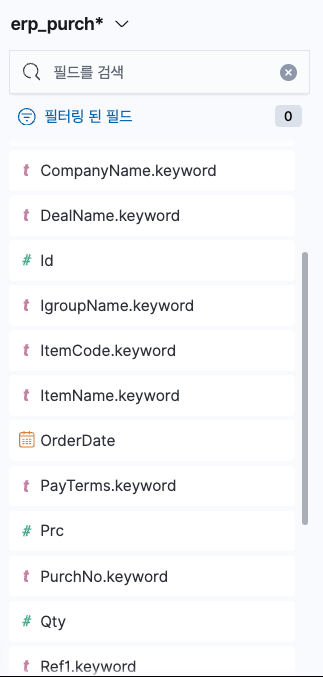
(3). 날짜를 변경하고 변경사항을 적용하여 update하면 아래와 같이 데이터가 들어있는 필드들이 노출됩니다.
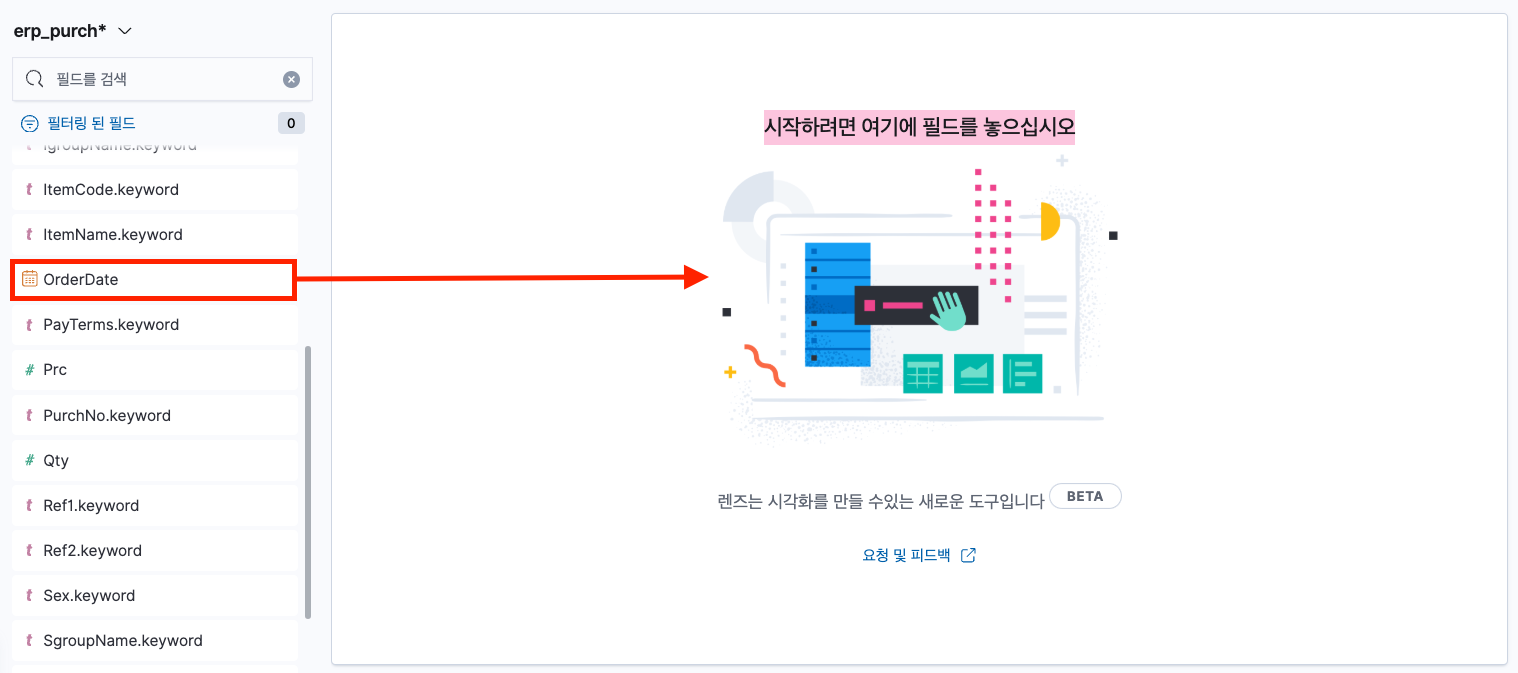
(4). 먼저 x축을 먼저 지정하겠습니다. OrderDate 필드를 클릭하여 가운데로 드래그합니다.
(5). OrderDate가 x축에 적용되었습니다.
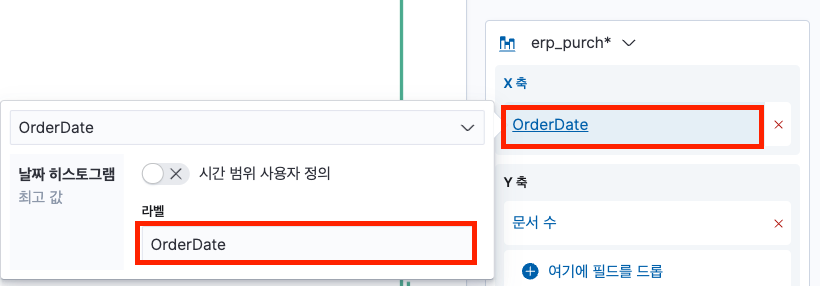
(6).우측 x축으로 지정된 OrderDate를 클릭하면 OrderDate의 라벨을 지정할 수 있습니다. 예제에서는 '일자'라고 지정했습니다.
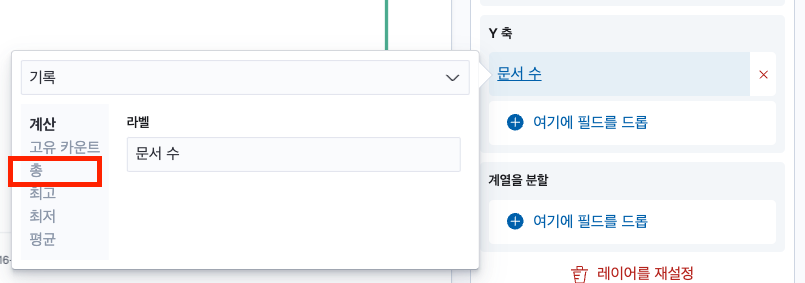
(7). 이제 y축의 기준이 될 필드를 지정해야 합니다. 매출일자별 총매입액을 출력해야 하기 때문에 '총'을 선택합니다. 
(8). y축으로 지정할 필드를 선택해야 합니다. 기록이라고 되어있는 select box를 클릭하고 매입액이 매핑되어 있는 sum을 선택하겠습니다.
(9). 라벨은 총매입액이라고 하겠습니다.
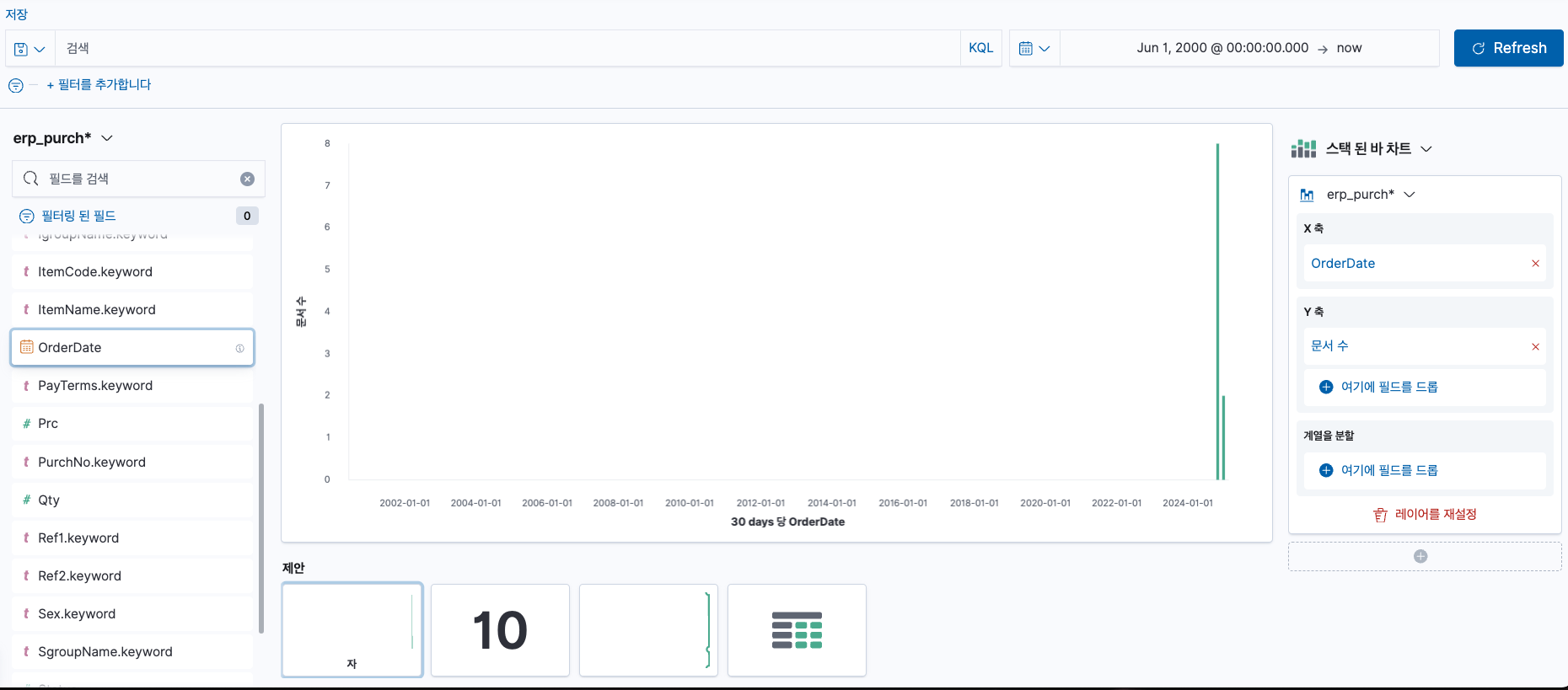
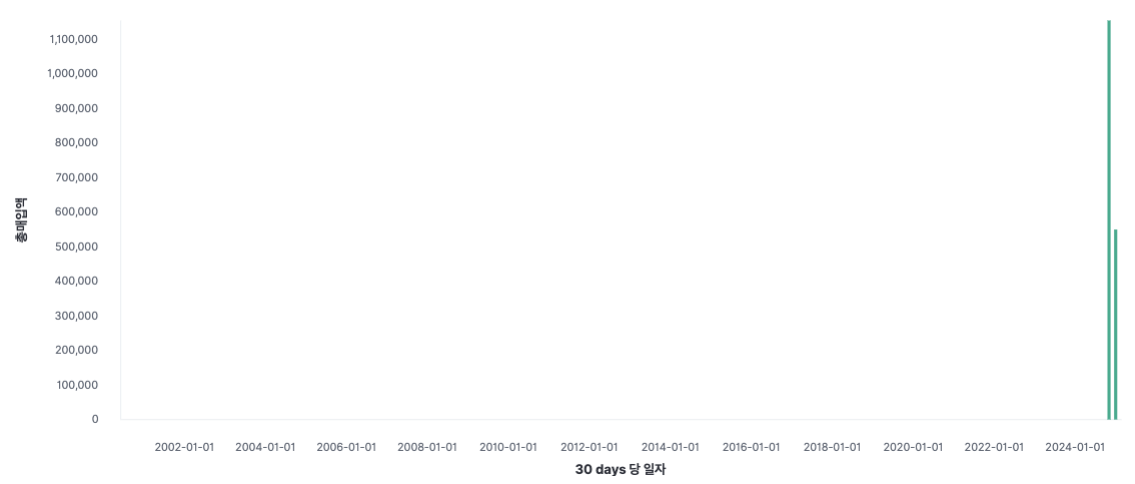
(10). 지금까지 설정한 차트입니다. 일자별 총매입액이 나타나고 있습니다.
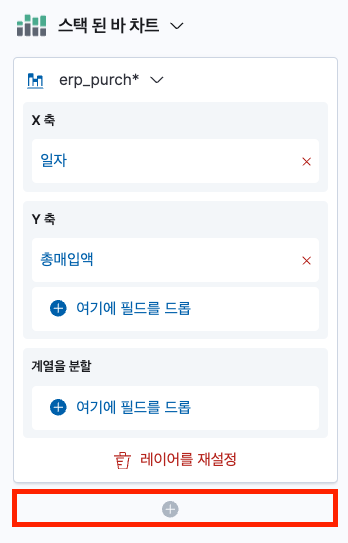
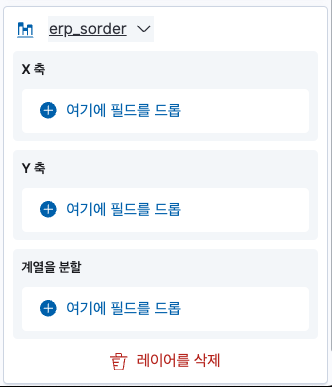
(11). 이제 매출일자별 총매출액을 차트에 나타내야 합니다. 아래 + 버튼을 클릭하여 레이어를 추가합니다.
(12). 레이어가 추가되면 erp_sorder index pattern을 선택합니다. 좌측을 보면 적용된 index pattern의 필드들도 모두 erp_sorder의 필드들로 변경되어 있습니다.
(13). 매출액을 나타내줄 y축부터 지정하겠습니다. 매입액과 동일하게 총 -> sum -> 라벨 '총매출액'으로 지정합니다.
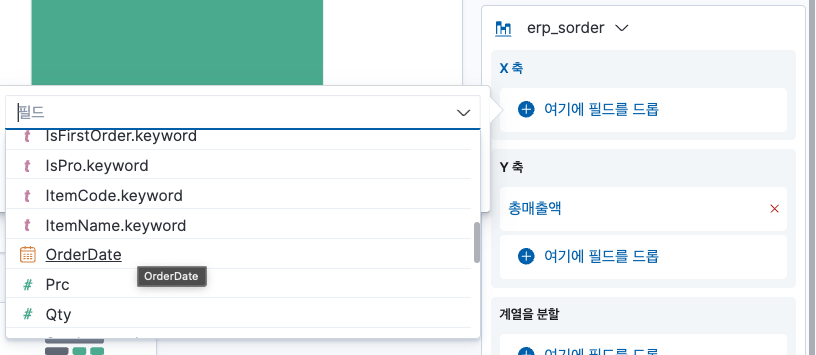
(14). x축 또한 매출일이 매핑된 OrderDate로 지정하겠습니다.
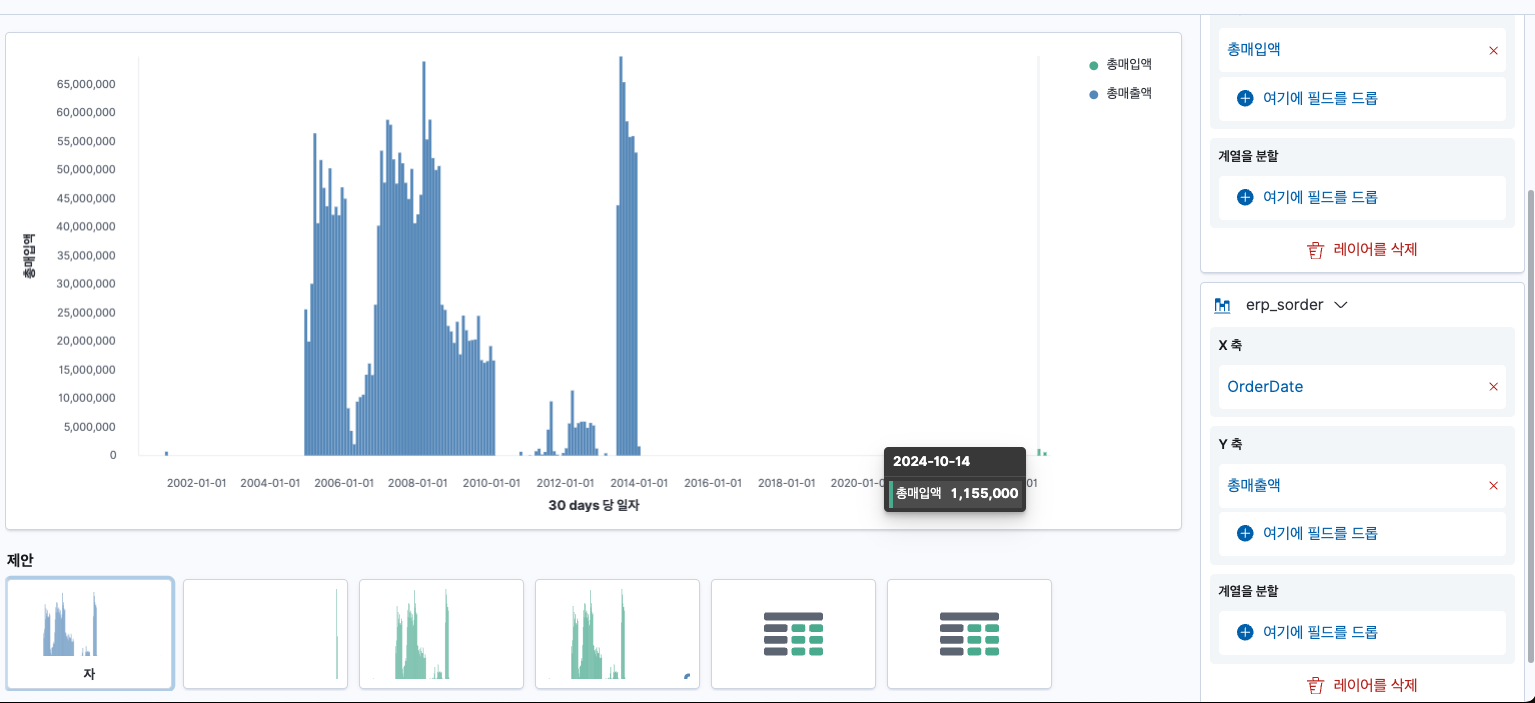
(15). 이제 매출액과 매입을 나타내는 차트가 만들어졌습니다.
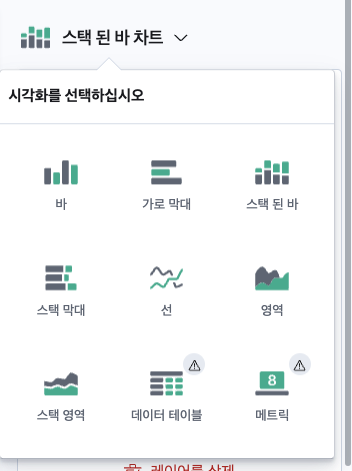
(16). 우측 상단의 스택된 바 차트를 클릭하면 다양한 시각화 메뉴를 선택할 수 있습니다. 예제에서는 Line Chart를 선택했는데 기호에 맞게 혹은 Client의 요구사항에 맞게 선택하도록 합니다.
매트릭 만들기
대시보드 만들기
Dashboard를 만들기 위해서 Visualize 메뉴를 통해 우리가 만들었던 시각화 차트와 매트릭들을 이용합니다.
(1). Dashboard 메뉴를 클릭합니다.
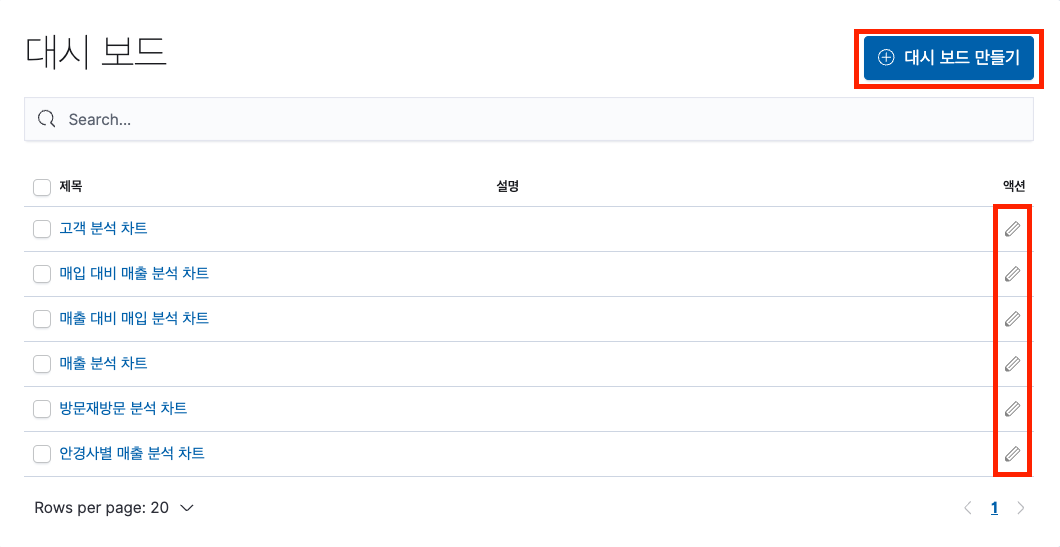
(4)2). 새로운 대시보드를 생성하려면 우측 상단의 대시 보드 만들기 버튼을 클릭, 기존 대시보드를 수정하려면 중간의 액션 버튼을 클릭합니다.
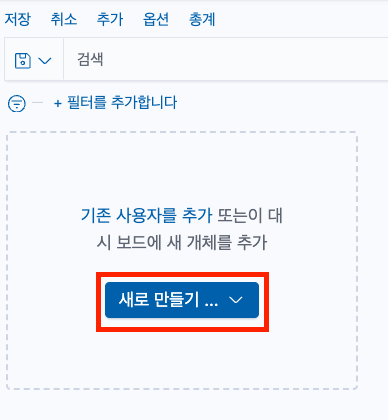
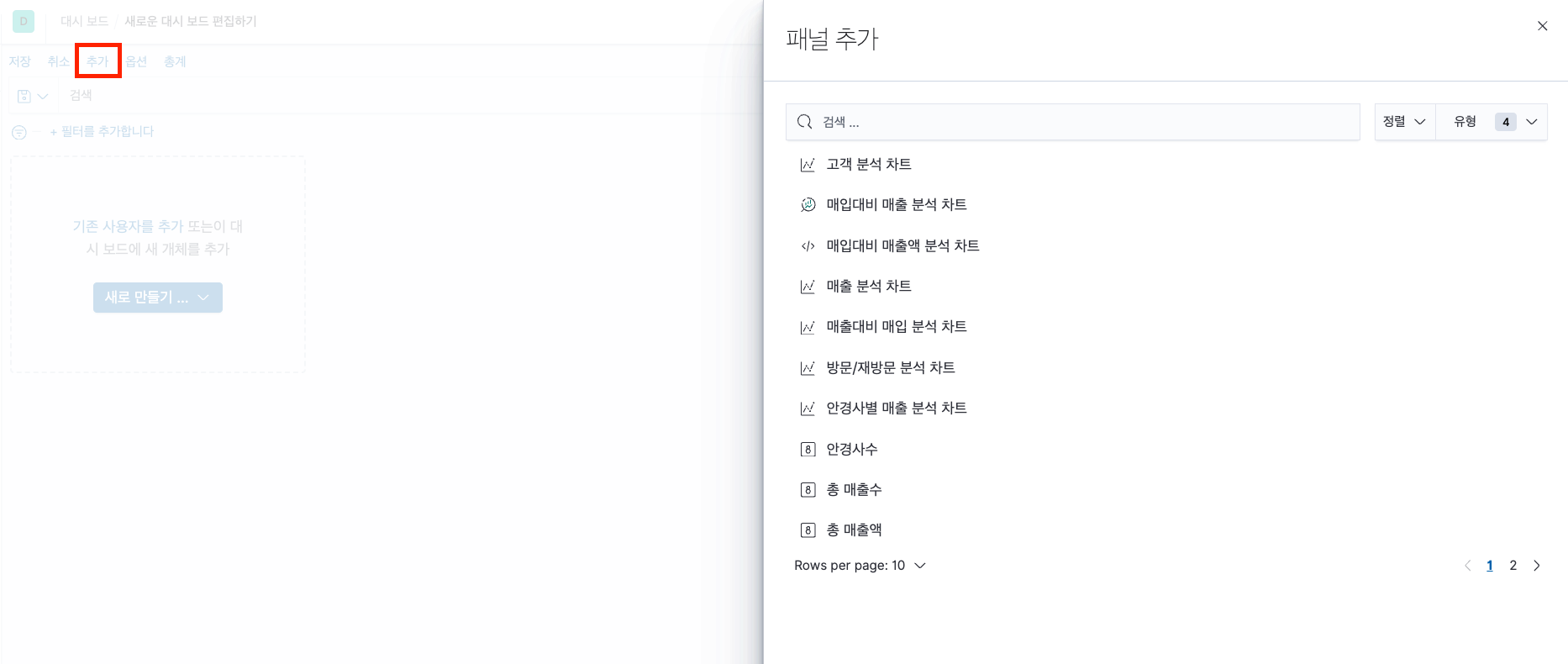
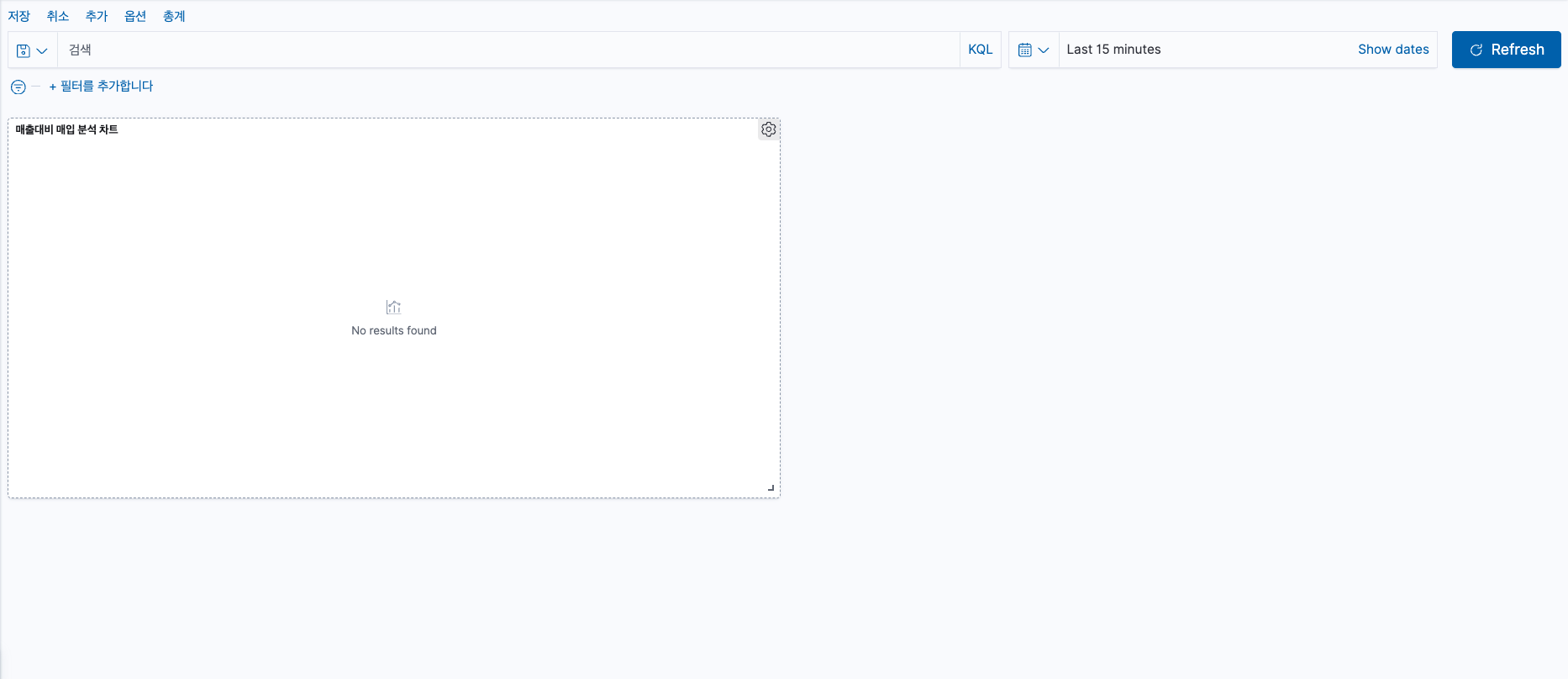
(5)3). 새로운우리는 대이미 Visualize 메뉴를 통해 시보드를각화 자료와 매트릭을 만들기어두었습니다. 위해 새로만들기 추가버튼을 클릭하여 추가하려는 패널을 선택합니다.
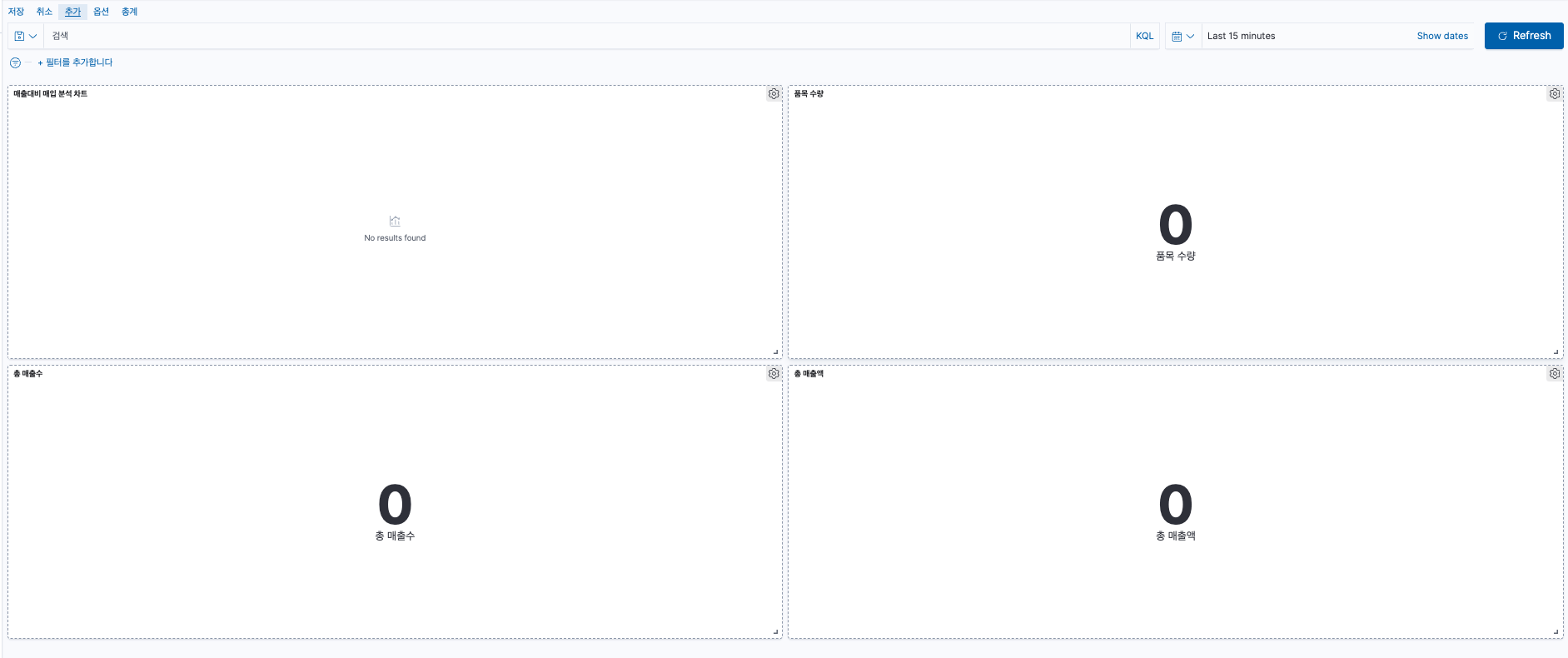
(6)4). 키바나추가한 패널이 대시보드에 생성되었습니다. 날짜가 지정되지 않았기 때문에 result는 나타나지않습니다. 여기서 대시보드를 좀더 채우기 위해 메트릭을 추가하겠습니다. 다시 추가버튼을 눌러 원하는 매트릭을 선택합니다. 예제에서는 총매출수, 총매출액, 품목수량을 추가하겠습니다양한.
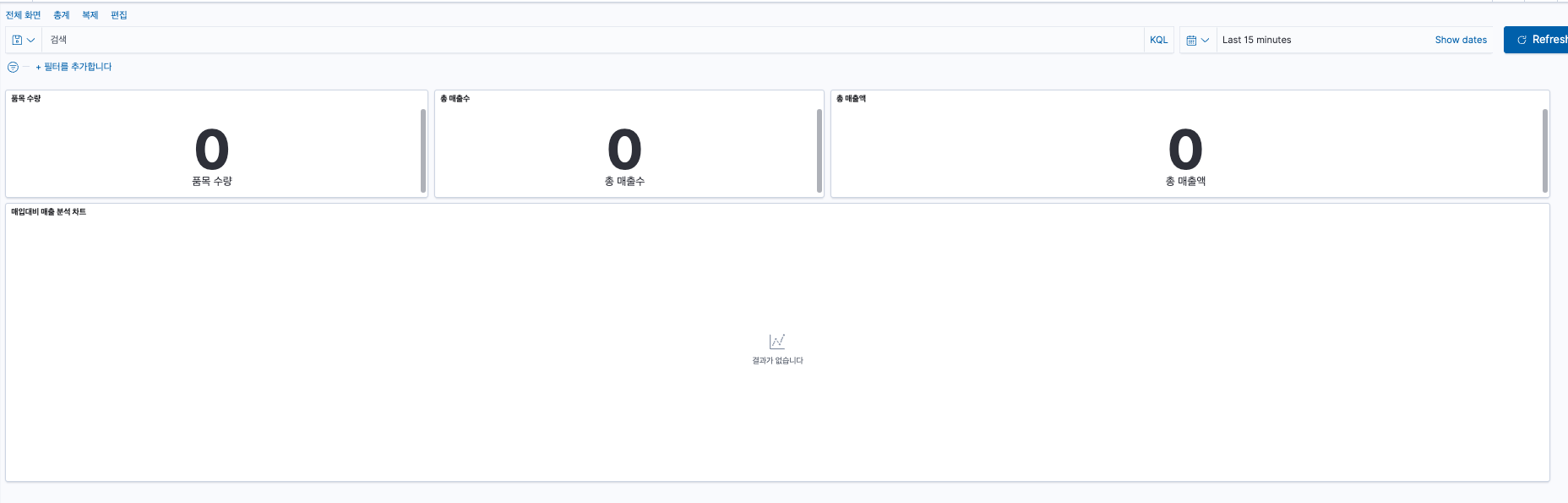
(5). 이제 Dashboard에 모든 구성이 완료되었습니다. 추가해준 매트릭과 Chart의 크기와 위치를 조절하여 마무리하겠습니다.
(6). Kibana 대시보드가 완성되었습니다. 원하는대로 시각화위치와 차트크기를 생구성할 수 있습니다. 이중 가장 적합한 차트를 선택하면 되는데
opticalpos의 차트생성에 사용한 Lens, Vega, Line 이 세가지 방법에 대해서만 다루도록 하겠습니다.
1. Line Chart 만들기