상품관리
#상품등록, #상품관리, #상세페이지 등록, #썸네일 등록
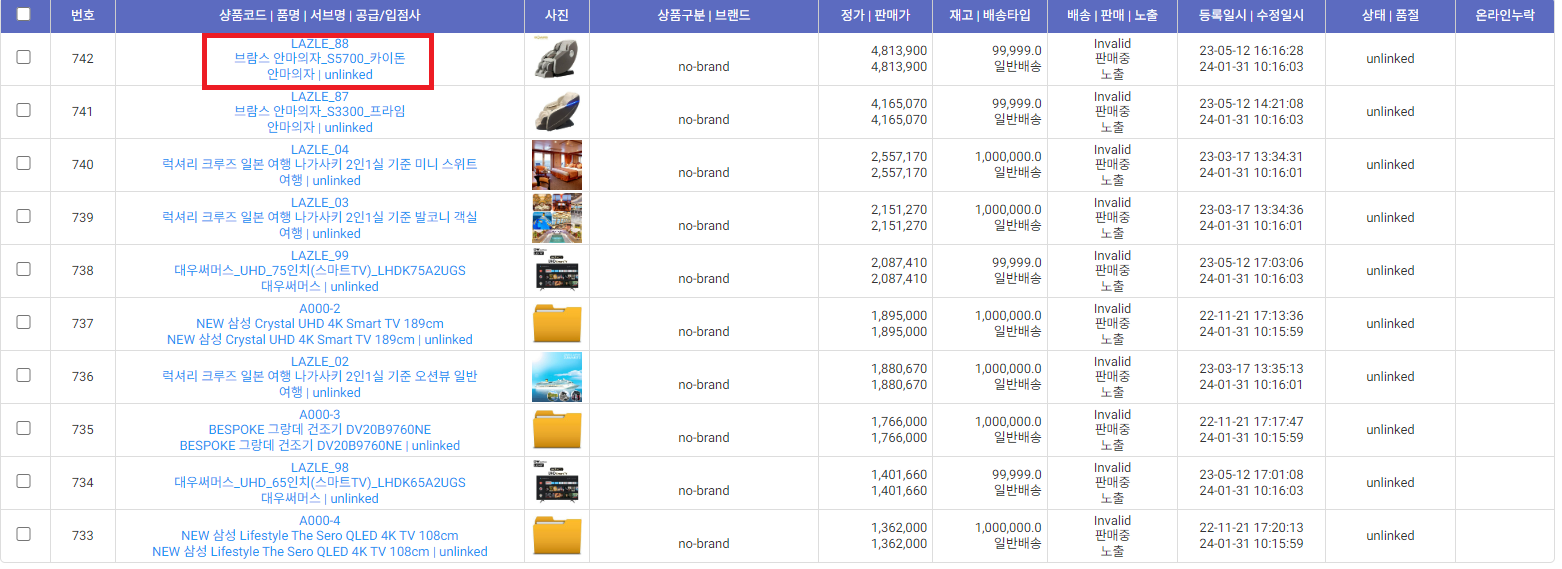
상품 조회
상품등록 페이지에서 등록한 데이터를 기반으로 검색필터를 통해 특정 상품을 조회하고 조회된 상품들을 추가/수정/삭제 할 수 있습니다. 또한 조회된 상품의 바코드, 보고서 출력이 가능합니다.
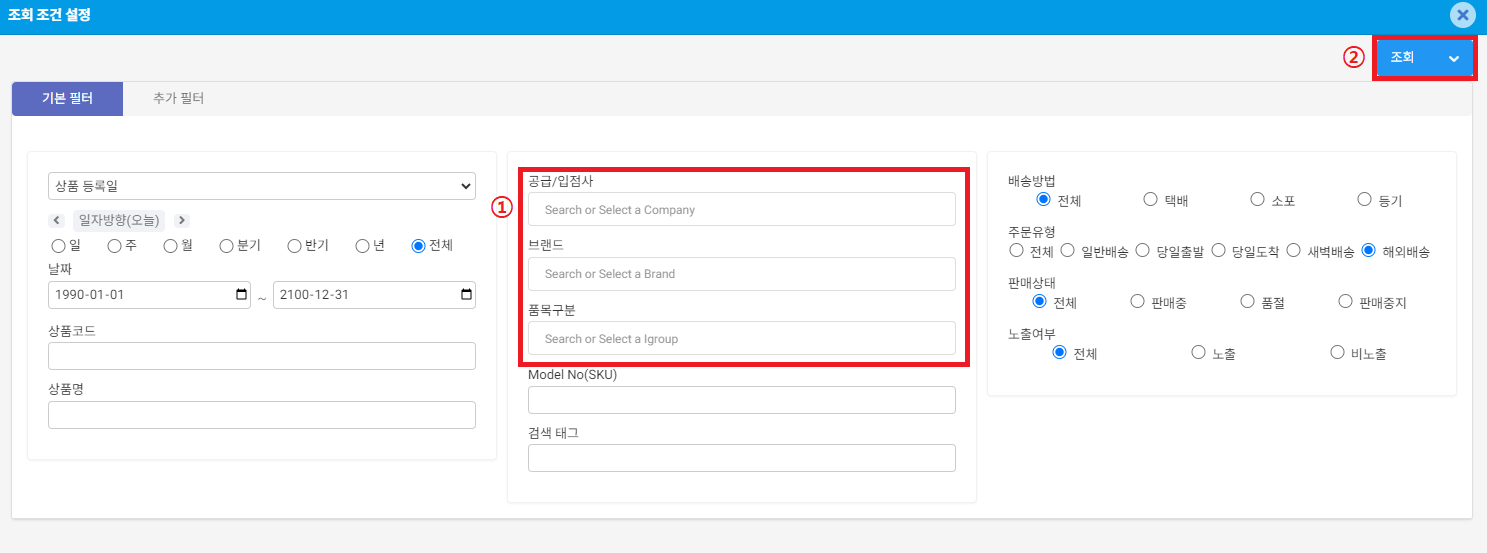
상품조회 메뉴에 진입시 가장 먼저 조회 조건을 설정할 수 있는 모달창이 노출됩니다.
1. 공급/입점사, 브랜드, 품목구분 select 박스를 클릭시 선택이 가능합니다.
2. 조회 버튼을 클릭하면 해당 조건의 상품들이 조회되고 우측 화살표 버튼을 클릭하면 필터를 초기화 할 수 있습니다.
상품등록
특정 상품을 등록/수정/삭제할 수 있습니다. 총 9개의 탭으로 구성되어 있습니다.
필요한 옵션만 설정하여 사용하세요.
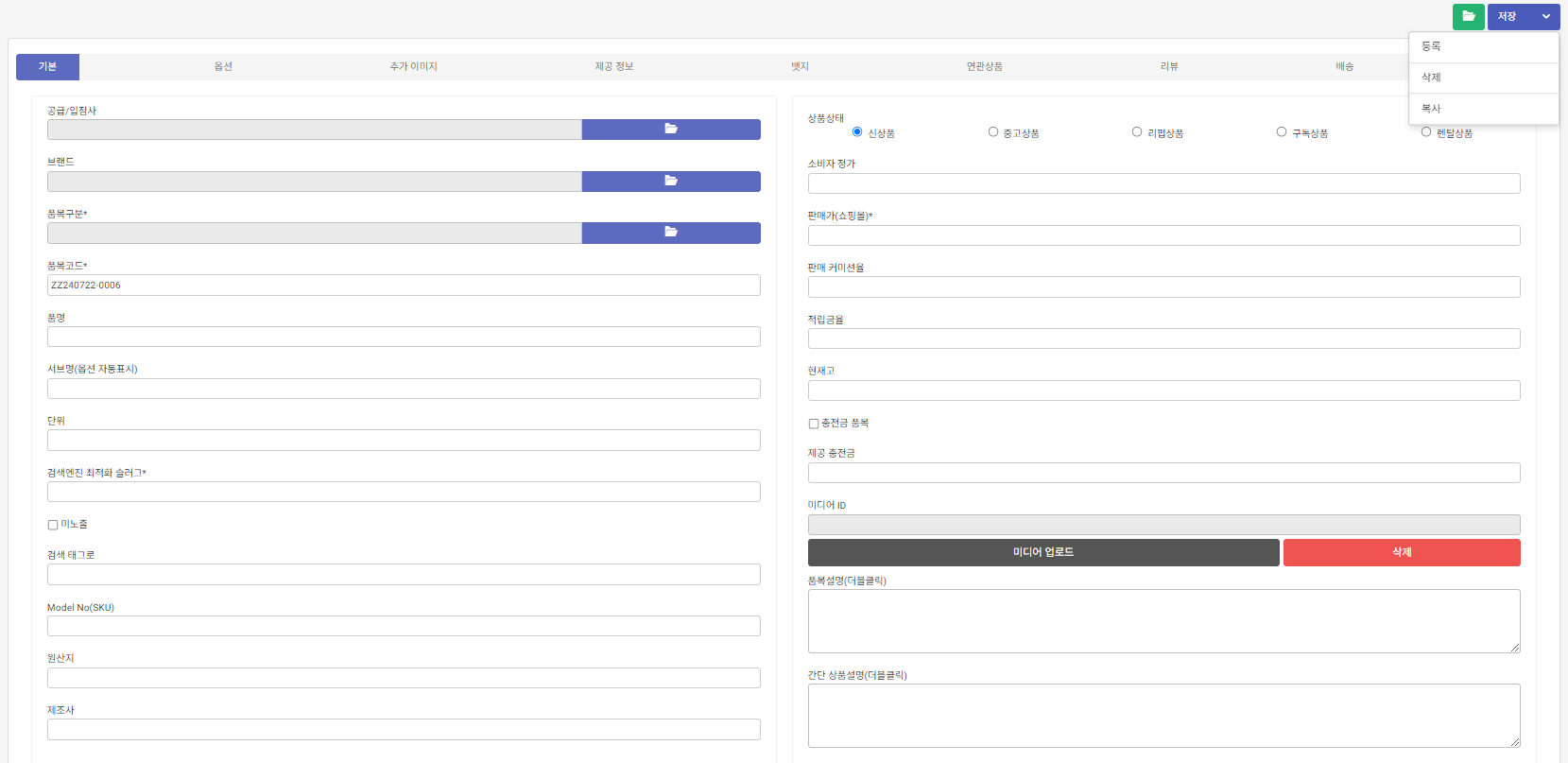
기본 (click)
* 표시되어 있는 데이터들이 필수로 입력되어야 저장이 가능합니다.
필수 데이터 설명
* 사이트별로 등록 데이터명이 상이할 수 있습니다.
1. 품목 구분* : 해당 상품의 카테고리를 지정합니다.
2. 품목 코드* : 해당 상품의 품목코드를 지정합니다. (코드의 규칙이 있는 것이 좋습니다. 예시: 240807-0001, 240807-0002 )
3. 검색엔진 최적화 슬러그* : 상품조회시 사용될 일종의 검색엔진 키워드입니다. (품목 코드와 동일한 값을 넣어주세요)
4. 판매가(쇼핑몰)* : 쇼핑몰에서 판매될 금액을 입력합니다. 소비자 정가와 판매가 구분됩니다.
참고사항
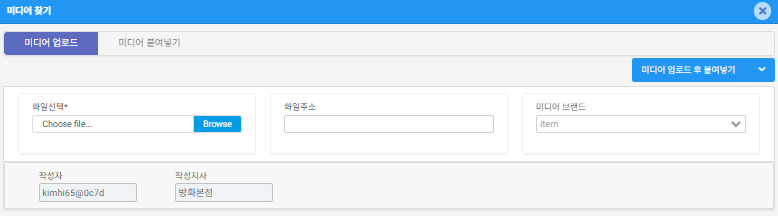
썸네일 등록하기
썸네일 등록방법
1. 미디어 라이브러리에서 썸네일 가져오기
(1). 미디어업로드 버튼을 클릭합니다.
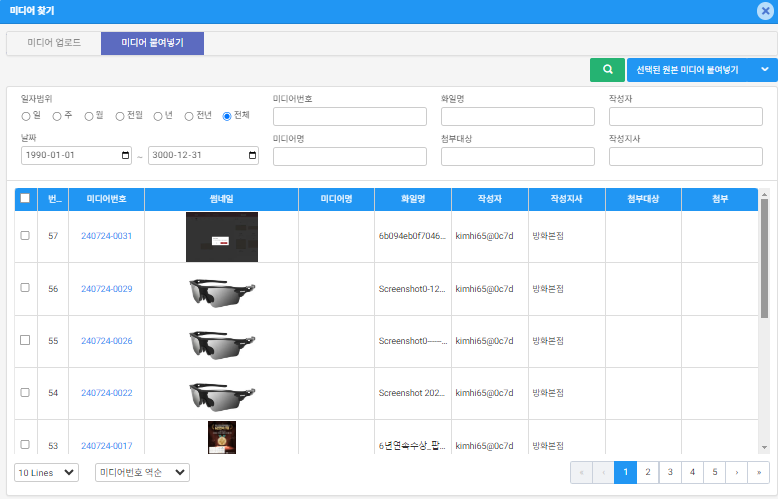
(2). 미디어붙여넣기 버튼을 클릭합니다.
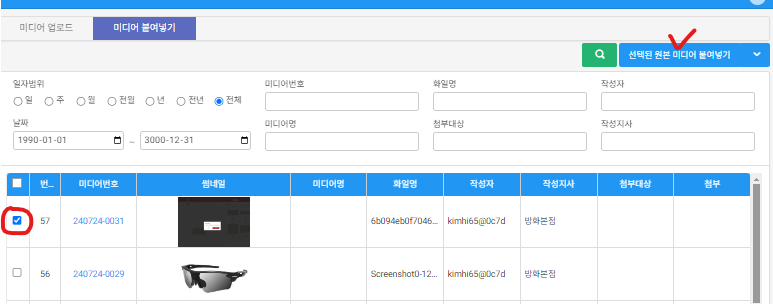
위와 같이 이미 업로드했던 이미지 리스트가 출력됩니다.
(3). 썸네일로 업로드할 이미지를 체크 -> 선택된 원본 미디어 붙여넣기를 클릭
2. 새로운 이미지를 썸네일로 업로드하기
(1). Browse 버튼 클릭-> 이미지 파일 선택 -> 미디어 업로드 후 붙여넣기 버튼을 클릭
* 썸네일 업로드 후 반드시 저장버튼을 클릭해야 최종저장됩니다.
참고사항
상세페이지 등록하기
상세페이지 등록하기
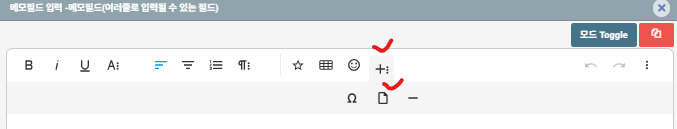
(1). 품목설명(더블클릭)란의 박스를 더블클릭시 text 박스가 노출됩니다.
(2). + 버튼 클릭시 하단에 세개의 버튼 노출 -> 두번째 버튼 클릭
(3). 상세페이지 파일 업로드
(4). 우측 상단에 붉은색 버튼을 통해 저장
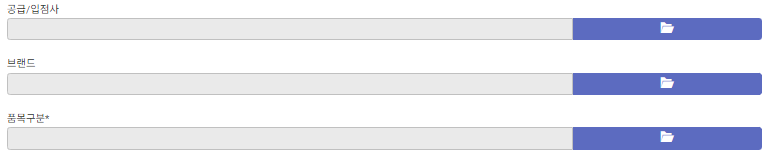
공급/입점사, 브랜드, 품목구분 지정
우측 폴더 버튼을 클릭하면 각 항목 리스트를 조회하고 선택할 수 있습니다.
녹색 폴더 버튼 클릭시 등록된 품목 리스트를 조회하고 특정 품목정보를 가져올 수 있습니다.
옵션탭 (click)
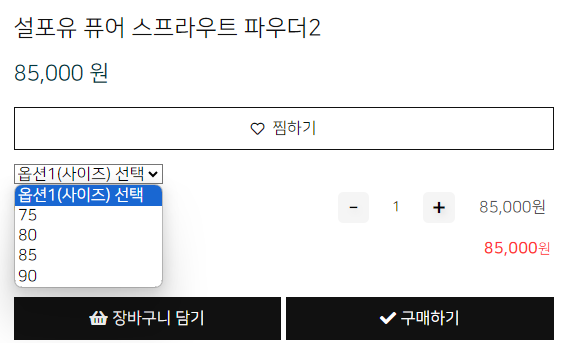
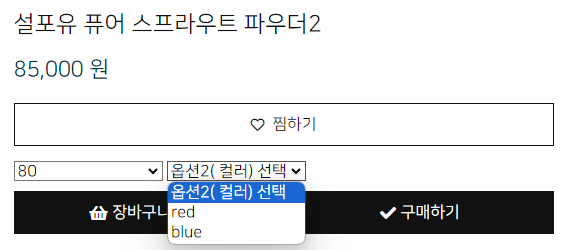
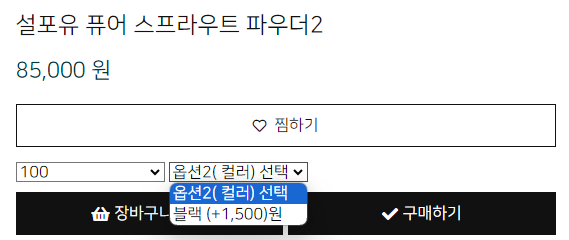
옵션 설정 예시
위와 같이 품목의 옵션을 설정할 수 있는 기능입니다.
옵션 추가하기
옵션 추가 방법
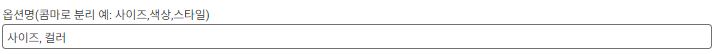
1. 옵션명을 입력합니다.
예시와 같이 ,(콤마)를 기준으로 구분하기 때문에 구분자로 다른 특수문자가 들어가서는 안됩니다.
홈페이지에 노출시키고 싶은 옵션명을 정해서 입력한뒤 엔터를 누르면 하단 리스트에 자동반영됩니다.
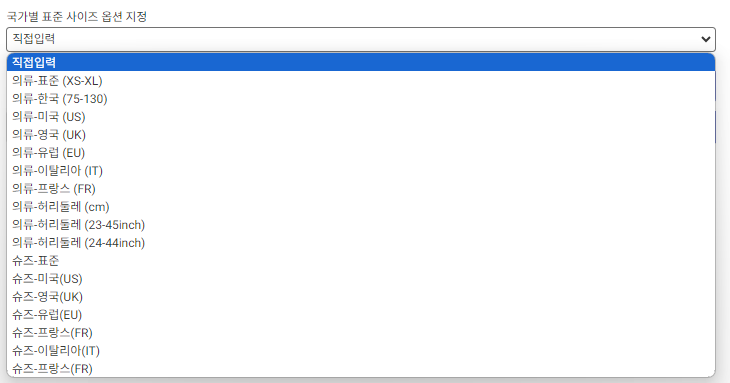
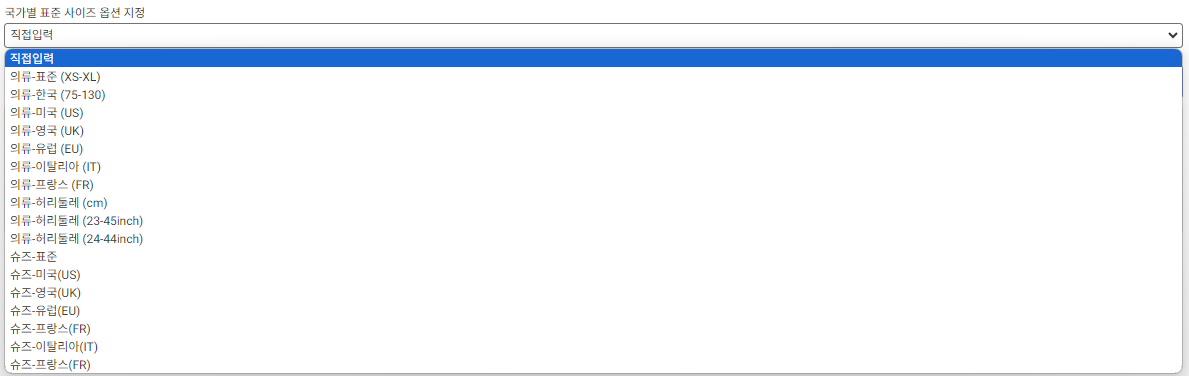
2. 국가별 표준 사이즈 옵션 지정을 선택합니다.
(1). 직접입력하기
직접 입력할 경우 옵션의 이름을 직접 지정해야 합니다.
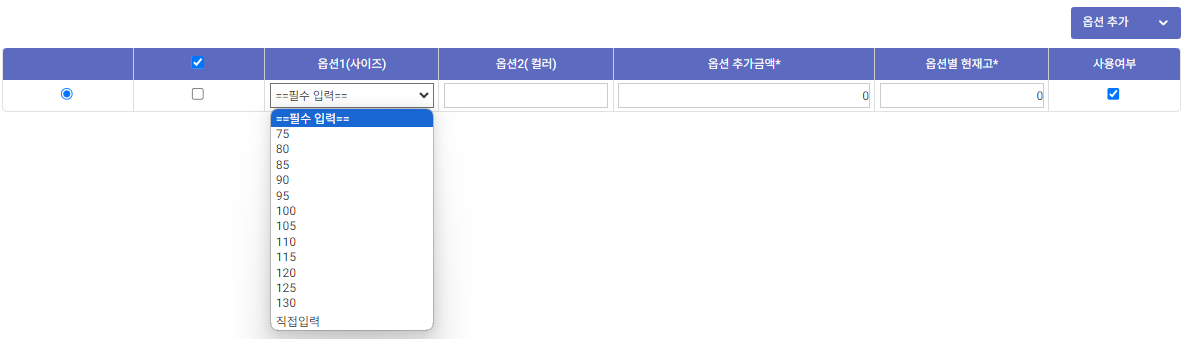
(2). 하단의 옵션추가 버튼을 클릭합니다.
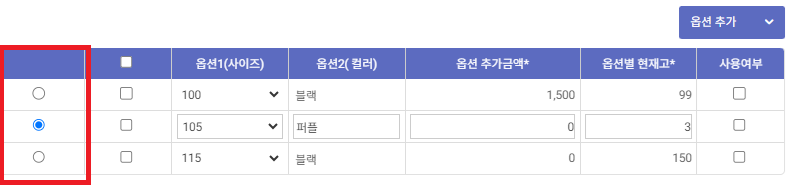
(3). 아래 예시와 같이 입력사항들을 입력합니다.
(4). 우측 상단의 저장버튼을 눌러 저장합니다.
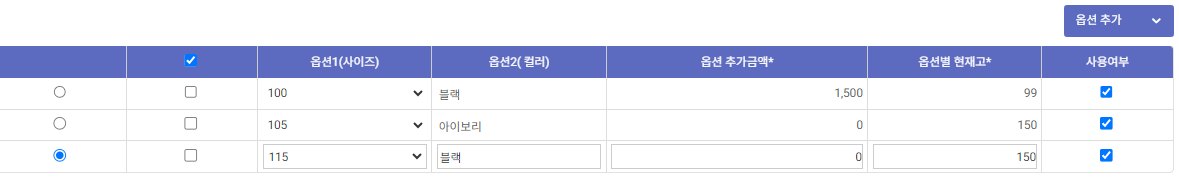
(5). 아래와 같이 추가되었습니다.
(2). 국가별 표준 사이즈 옵션 지정하기
(1). 필요한 표준 사이즈 옵션을 선택합니다.
(2). 선택이 완료되었다면 옵션 추가버튼을 클릭합니다.
(3). 옵션명을 선택합니다.
(4). 아래 예시를 참고하여 입력사항들을 작성합니다.
(5). 저장버튼을 통해 저장합니다.
(6). 아래와 같이 반영되었습니다.
*상품 등록시에는 반드시 기본탭의 필수 입력사항들을 입력후 저장이 되어야 다른 탭들을 설정할 수 있습니다.
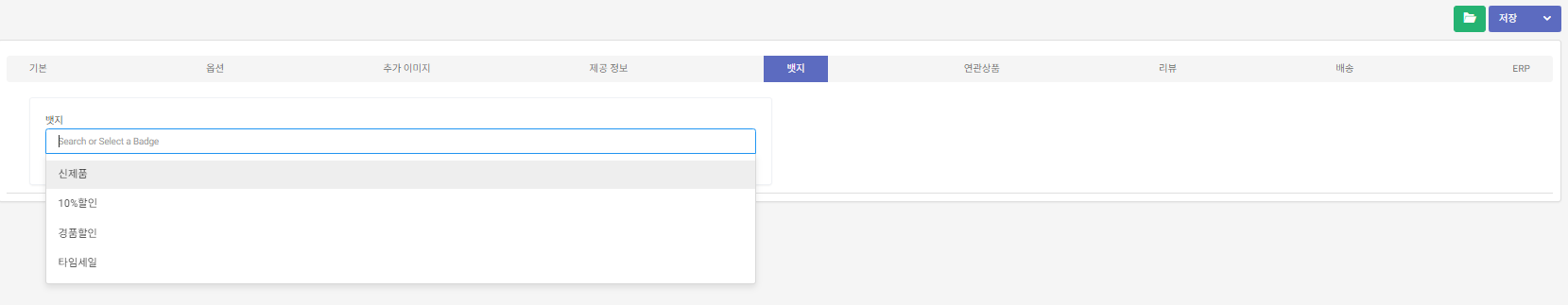
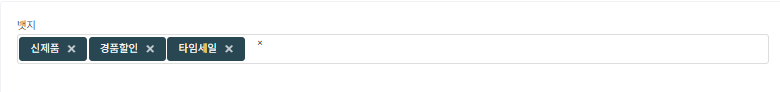
추가 이미지 (clcik)
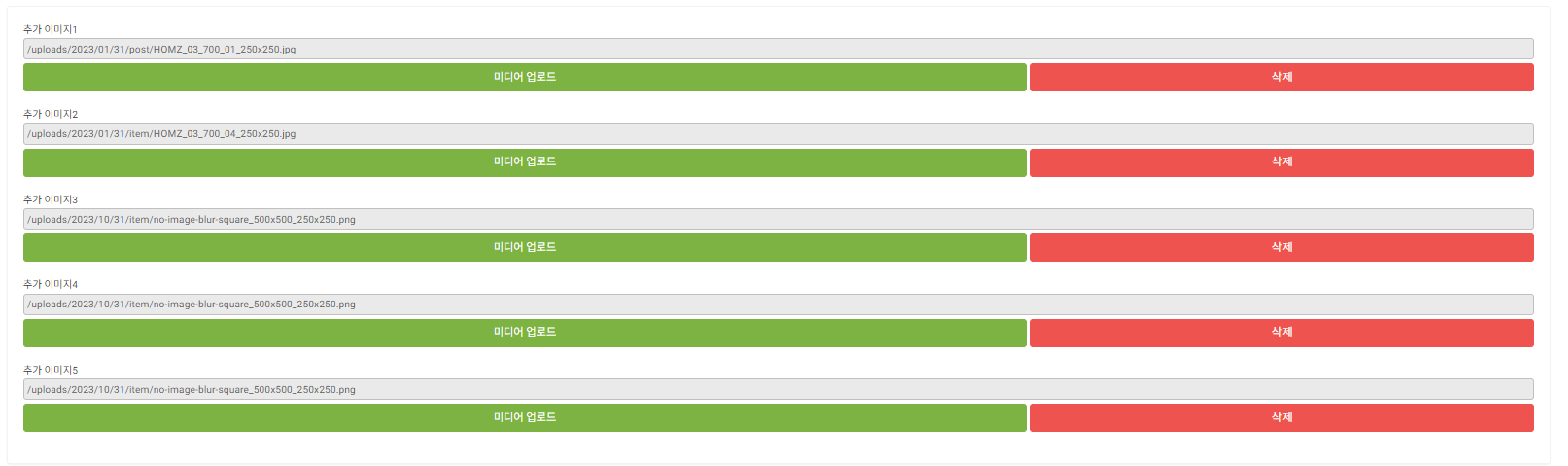
추가이미지 설정예시
총 5개의 이미지 설정가능
* 사이트별로 해당 기능을 사용하지 않는 사이트도 존재하기 때문에 홈페이지를 확인후 사용하시기 바랍니다.
참고사항
제공 정보 (click)
제공정보 예시
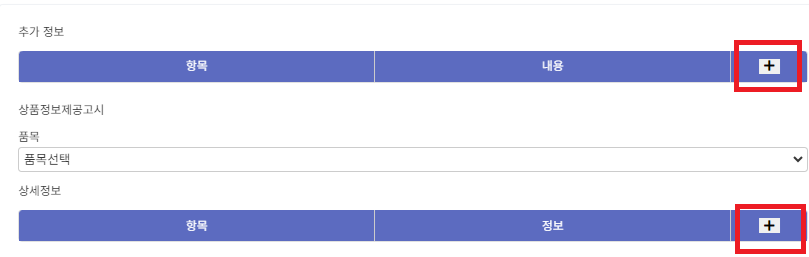
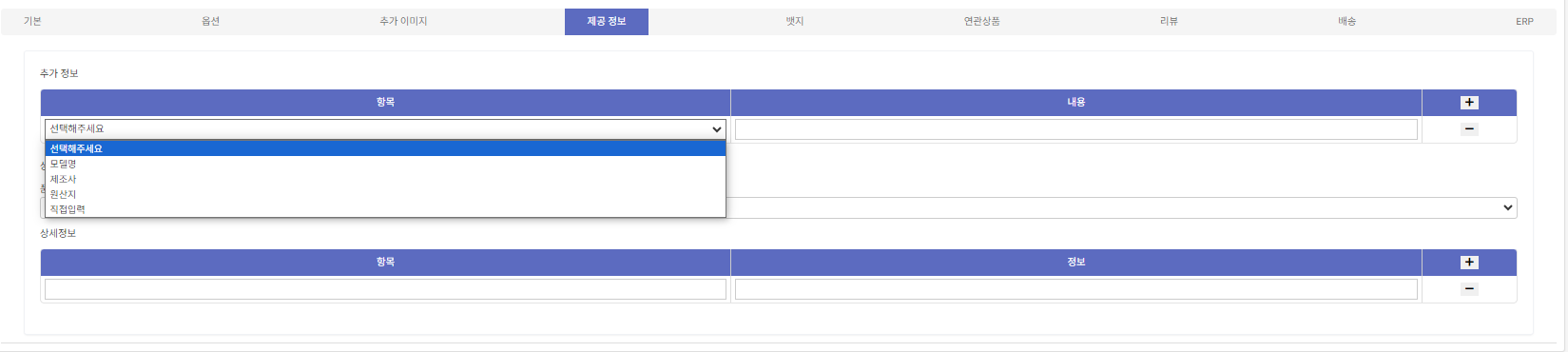
제품 상제페이지 하단에 노출되는 추가정보 및 상품정보제공고시를 설정할 수 있습니다.
제공 정보 등록하기
제공정보 등록방법
(1). + 버튼을 클릭하여 입력창을 활성화 시켜줍니다.
(2). 아래 예시를 참고하여 입력사항들을 작성합니다. (품목도 선택해주세요.)
(3). 저장버튼을 통해 저장합니다.
특정 정보를 선택한 후 노출시킬 데이터를 입력합니다.
저장버튼을 통해 최종저장할 수 있습니다.
ERP (click)